네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.16] (CSS-속성,배경)
2023. 8. 17. 15:54ㆍHTML,CSS
01.background
요소의 배경을 설정 (단축속성)
속성 값
| 값 | 의미 | 기본값 |
| background-color | 배경 색상 | transparent |
| background-image | 하나 이상의 배경 이미지 | none |
| background-repeat | 배경 이미지의 반복 | repeat |
| background-position | 배경 이미지의 위치 | 0 0 |
| background-attachment | 배경 이미지의 스크롤 여부 (특성) | scroll |
사용법
background: 색상 이미지경로 반복 위치 스크롤특성;.box1{
background: red url("../img/image.jpg") no- repeat left top scroll;
색상 이미지경로 반복 위치 스크롤 특성
}
.box2{
background: url ("../img/image.jpg") no -repeat right 10px;
이미지경로 반복 위치
}
.box3{
background: red;
색상
}
02.background-color
요소의 배경 색상을 지정 (개별속성)
| 값 | 의미 | 기본값 |
| 색상 | 요소의 배경 색상 | |
| transparent | 투명 | transparent |
요소의 기본은 transparent(투명) 임

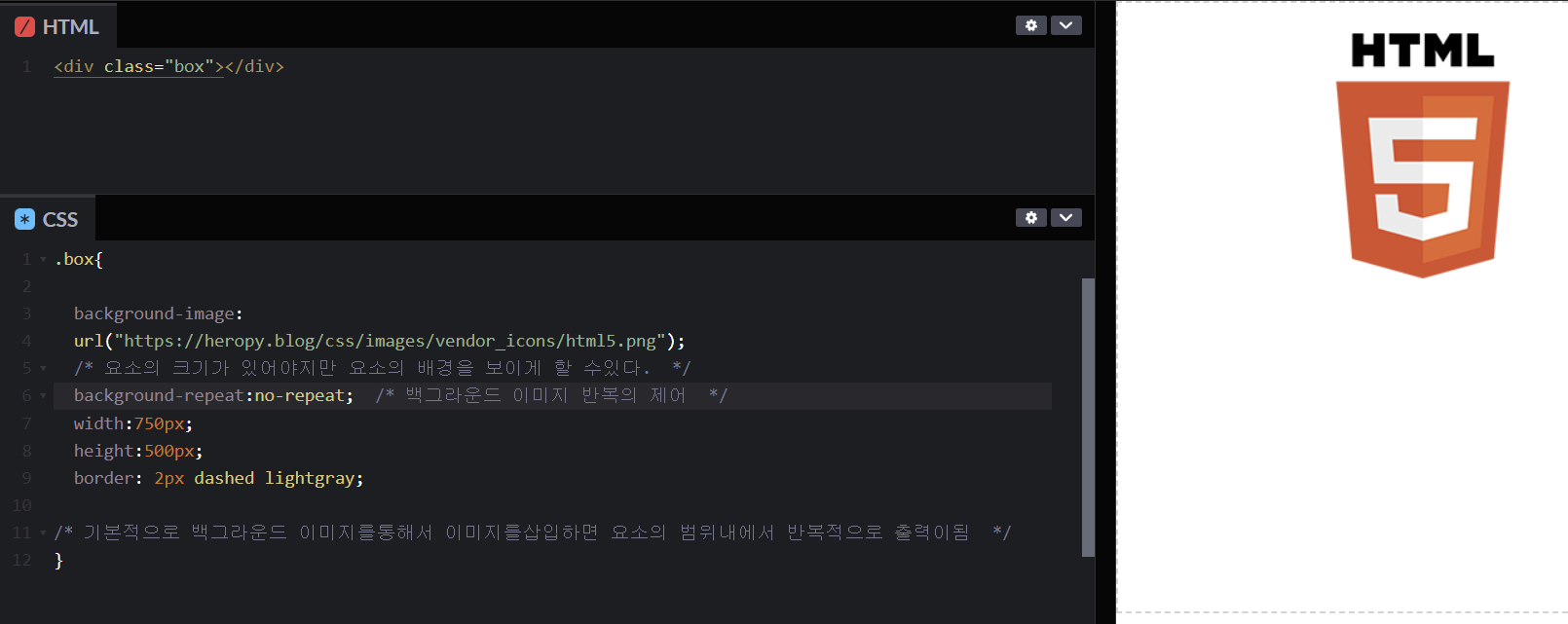
03.backgroiund-image
요소의 배경에 하나 이상의 이미지를 삽입 (개별속성)
| 값 | 의미 | 기본값 |
| none | 이미지 없음 | none |
| url("경로") | 이미지 경로 (URL) |
background-image:url("경로");
.box{
background-image: url(../img/image.jpg");
width:120px;
height:80px;
}
.box1{
개별속성
background-image:../img/i1.jpg");
url("../img/i2.jpg");
url("../img/i3.jpg");
}
.box2{
단축속성
background: url("../img/i1.jpg") no-repeat;
url("../img/i2.jpg) no-repeat 100px 50px;
url("../img/i3.jpg") repeat-x;
}


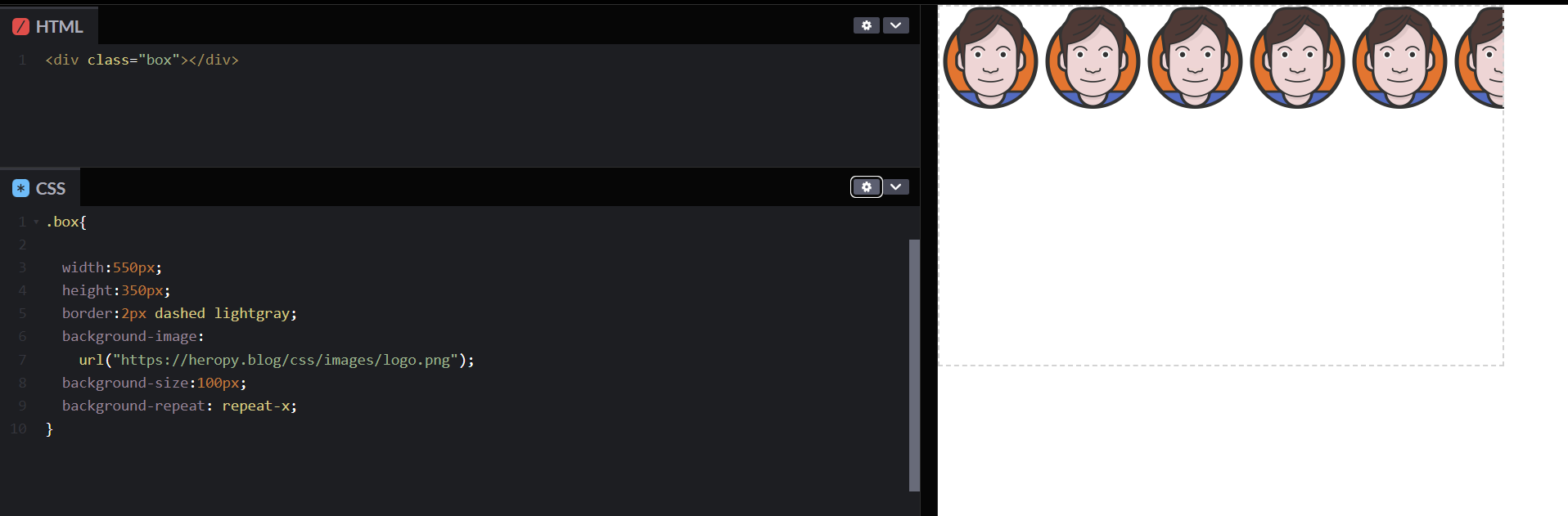
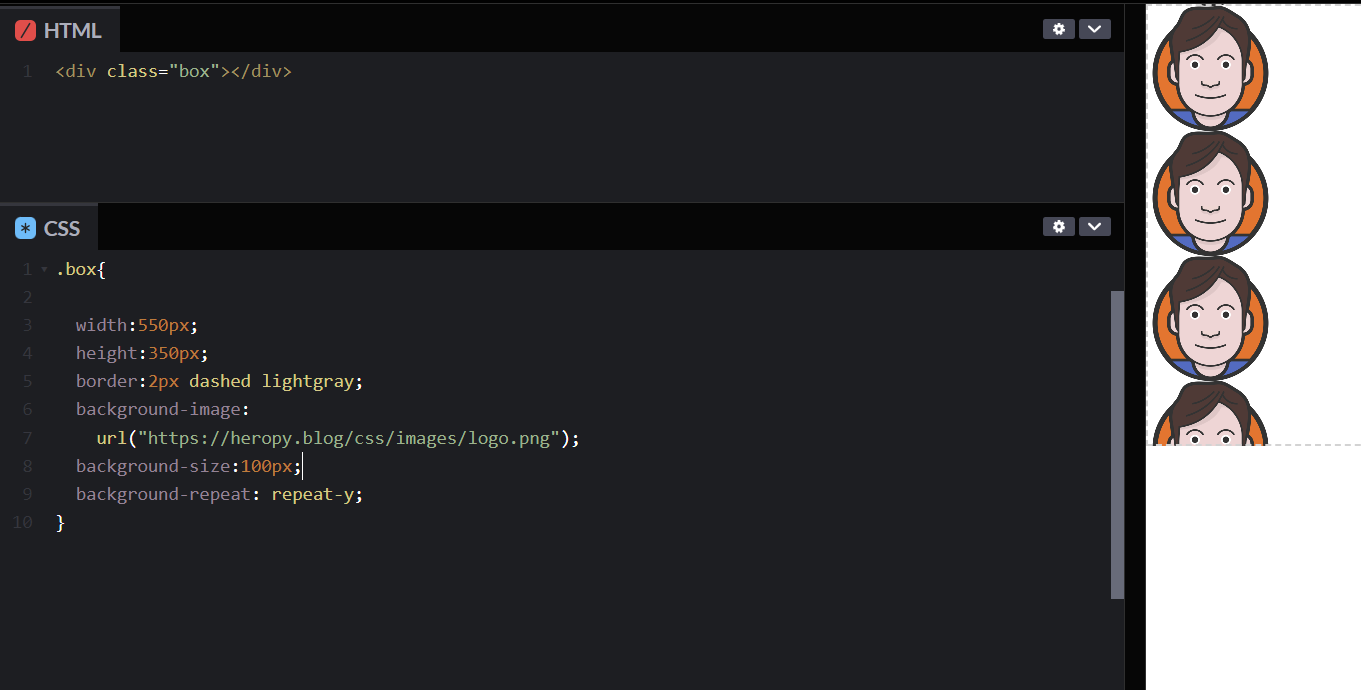
04.background-repeat
배경이미지의 반복을 설정( 개별속성 )
속성값
| 값 | 의미 | 기본값 |
| repeat | 배경 이미지를 수직,수평으로 반복 | repeat |
| repeat-x | 배경이미지를 수평으로 반복 | |
| repeat-y | 배경이미지를 수직으로 반복 | |
| no-repeat | 반복 없음 |



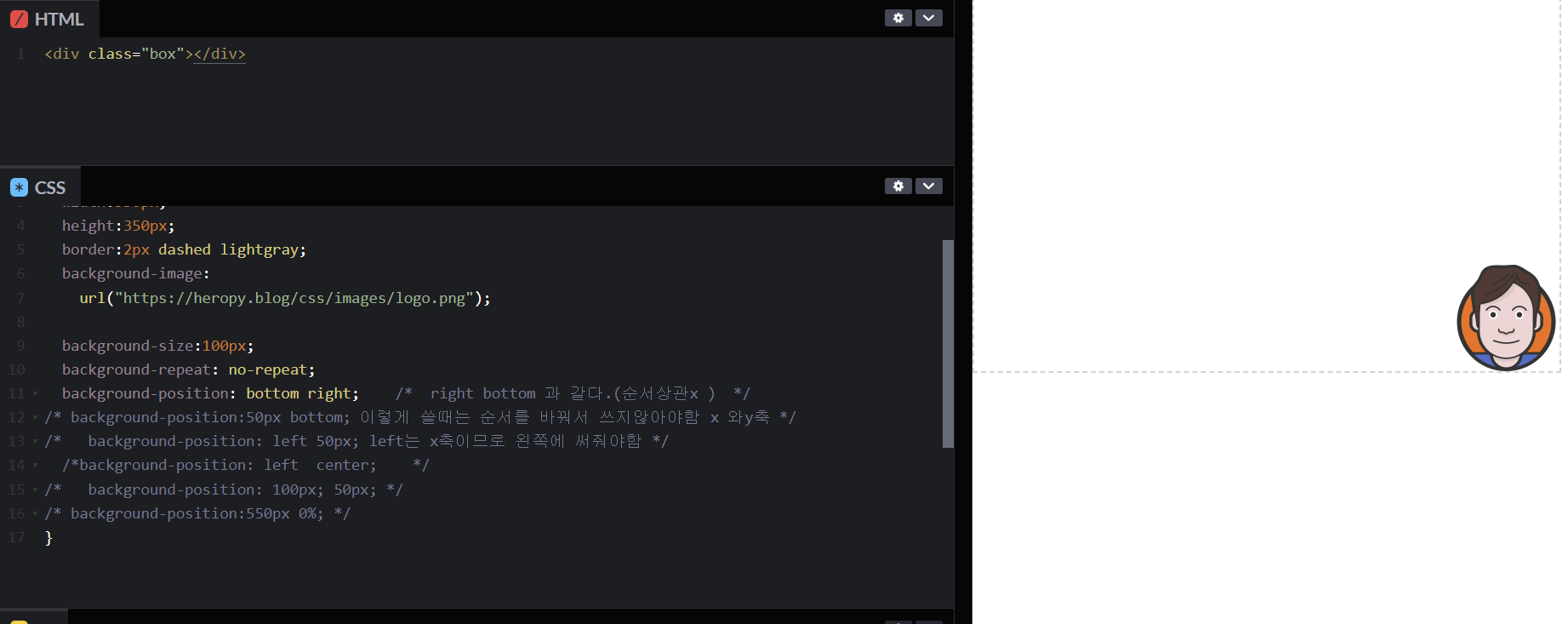
05.background-position
배경이미지의 위치를 설정 (개별 속성 )
| 값 | 의미 | 기본값 |
| % | 왼쪽 상단 모서리는 0% 0%, 오른쪽 하단 모서리는 100% 100% |
0% 0% |
| 방향 | 방향을 입력하여 위치 설정 top,bottom,left,right,center |
|
| 단위 | px,em,cm등 단위로 지정 |
사용법
값이 방향일때 (순서 바꾸기 가능 )
background-position: 방향1 방향2;
값이 단위(%,px) 등 일 경우 (순서바꾸기 불가능)
background-position: x축, y축 ;

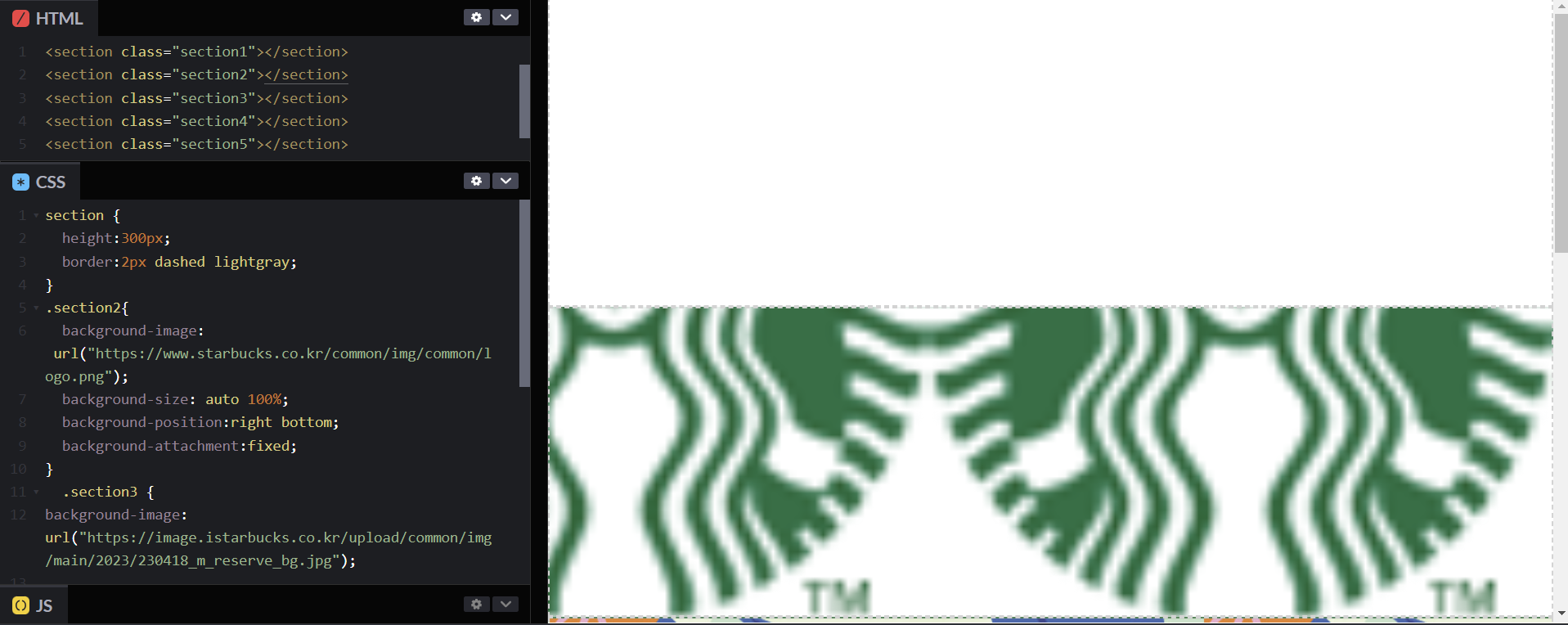
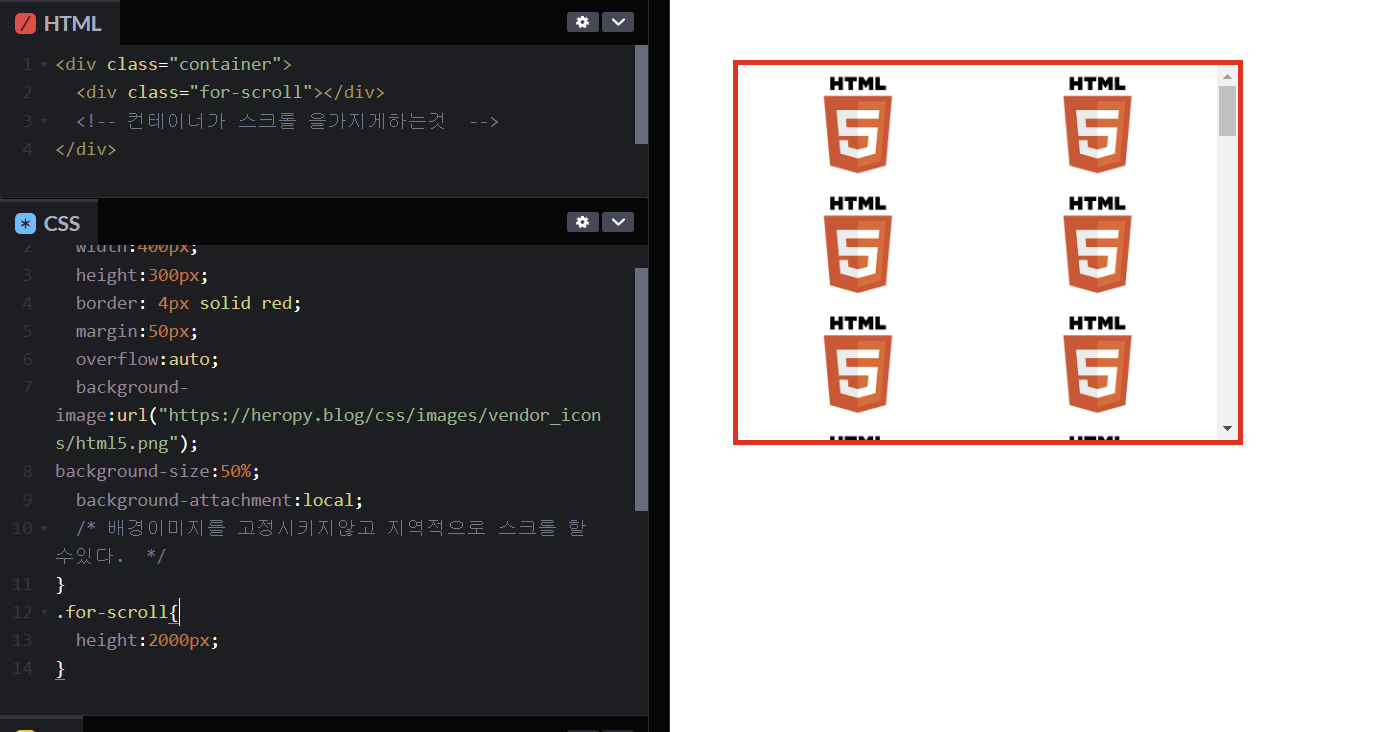
06.background-attatchment
요소가 스크롤될 때 배경 이미지의 스크롤 여부( 특성) 설정 (개별속성)
속성 값
| 값 | 의미 | 기본값 |
| scroll | 배경 이미지가 요소를 따라서 같이 스크롤됨 | scroll |
| fixed | 배경 이미지가 뷰포트(ViewPort)에 고정되어, 요소와 같이 스크롤 되지 않음 | |
| local | 요소 내 스크롤시 배경 이미지가 같이 스크롤됨 |


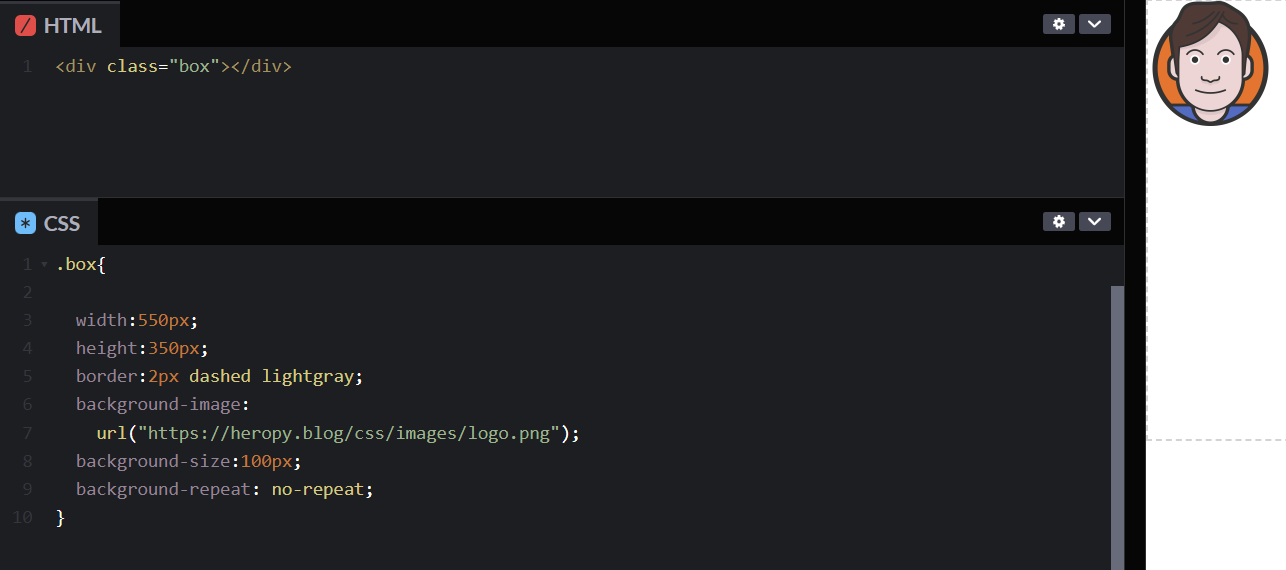
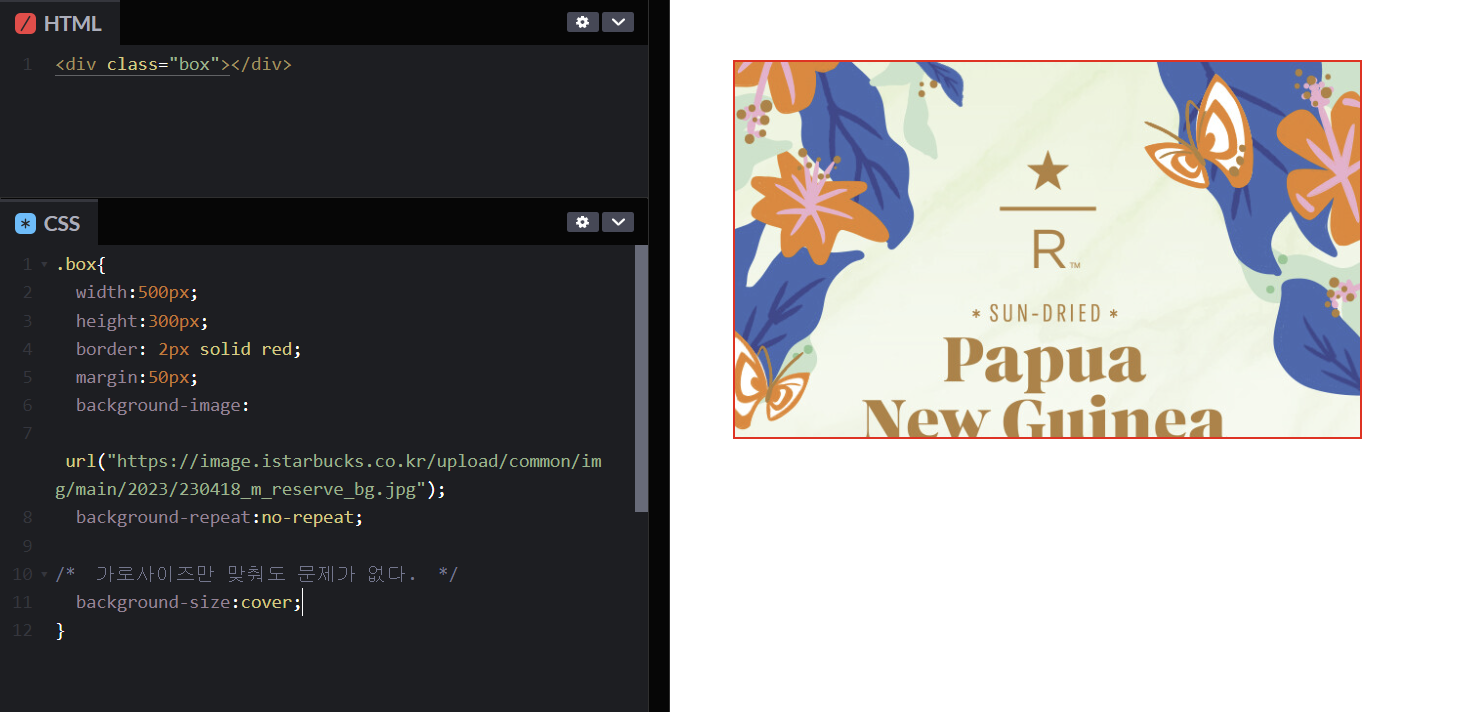
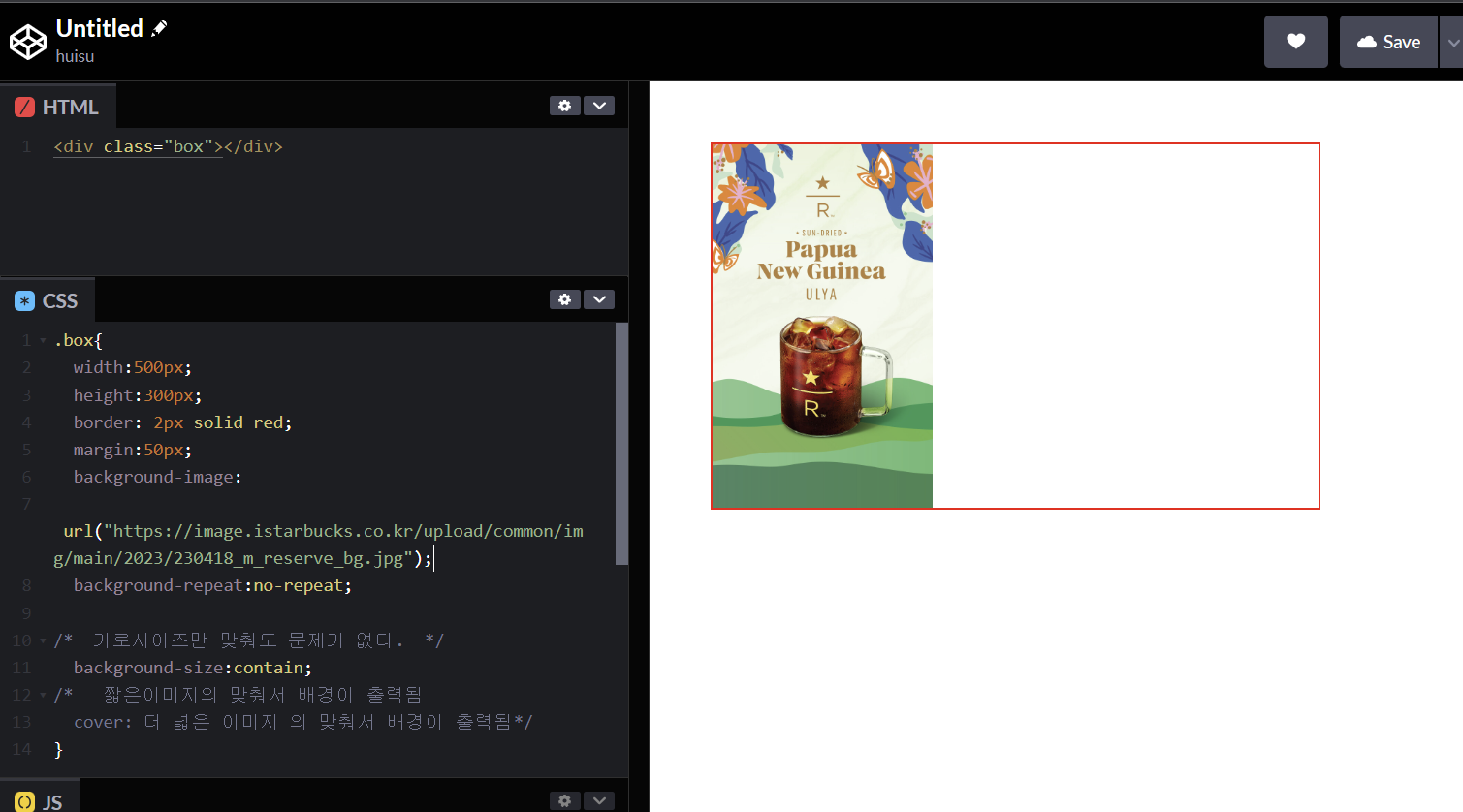
07.background-size
배경이미지의 크기를 지정
속성 값
| 값 | 의미 | 기본 값 |
| auto | 배경이미지가 원래의 크기로 표시 | auto |
| 단위 | -px,em,%등 -width height 형태로 입력 가능(E.g 120px 370px -width만 입력하면 비율에 맞게 지정됨(E.g 120px) |
|
| cover | -배경 이미지의 크기 비율을 유지하며, 요소의더 넓은 너비에 맞춰짐 -이미지가 잘릴 수 있음 |
|
| contain | -배경 이미지의 크기 비율을 유지하며, 요소의 짧은 너비에 맞춰짐 -이미지가 잘리지 않음 |


'HTML,CSS' 카테고리의 다른 글
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.18] (애니메이션&다단) (0) | 2023.08.24 |
|---|---|
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.17] (CSS:속성-전환,변환) (0) | 2023.08.24 |
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.15] (CSS 속성- 띄움(정렬),위치 ) (0) | 2023.08.16 |
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.14](CSS 글꼴,문자) (0) | 2023.08.16 |
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.13](CSS 박스모델) (0) | 2023.08.15 |