네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.17] (CSS:속성-전환,변환)
01.전환(Transition)
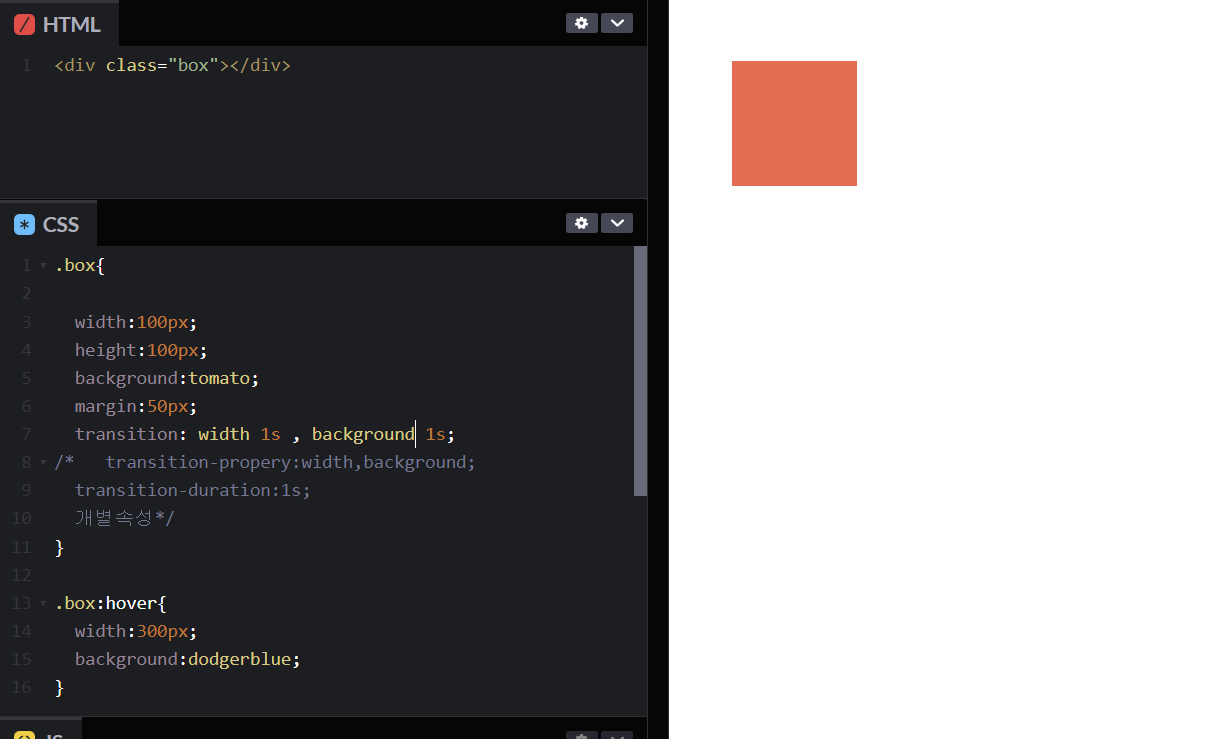
CSS 속성의 전환 효과를 지정
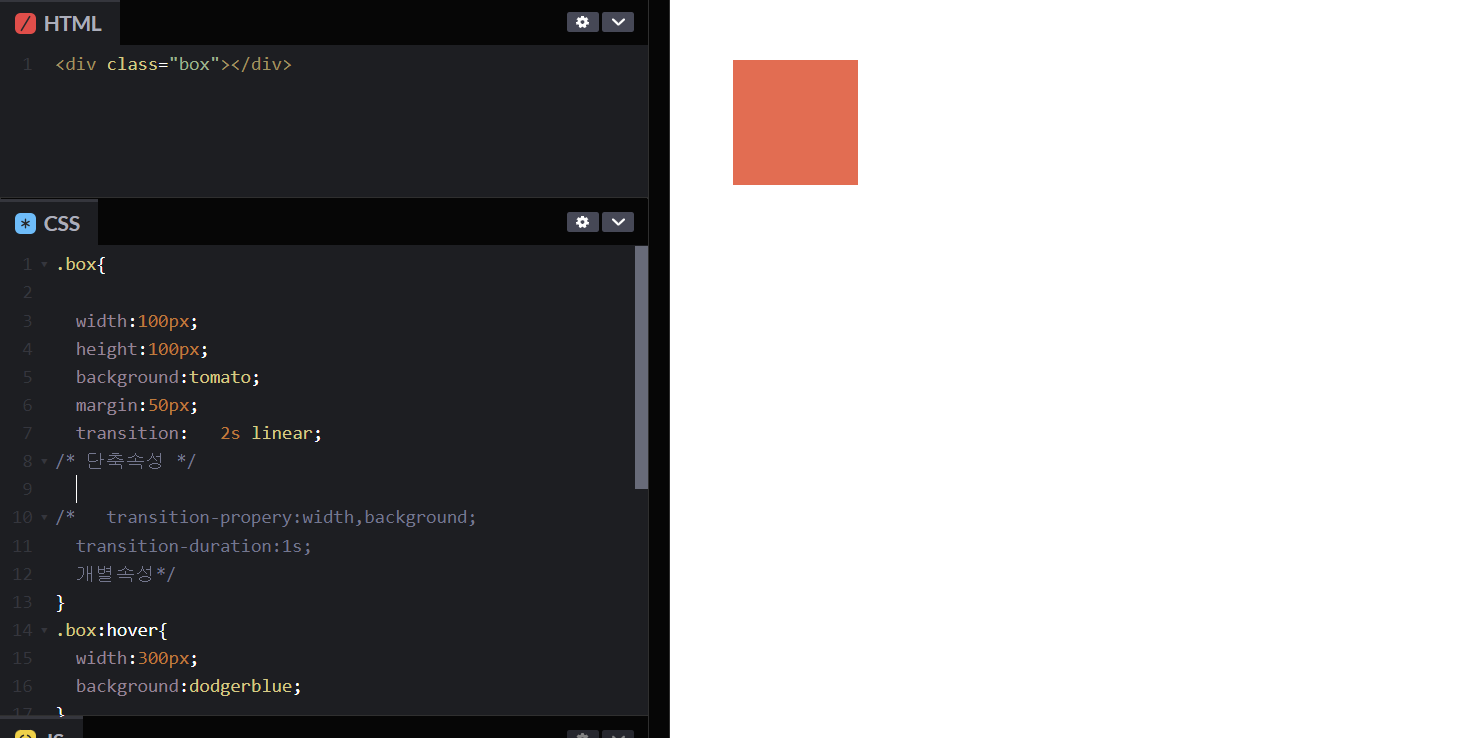
CSS속성의 시작과 끝을 지정(전환 효과) 하여 중간 값을 애니메이션 (단축 속성)
| 값 | 의미 | 기본값 |
| transition-property | 전환 효과를 사용할 속성 이름 | all |
| transition-duration | 전환 효과의 지속시간 설정 | 0s |
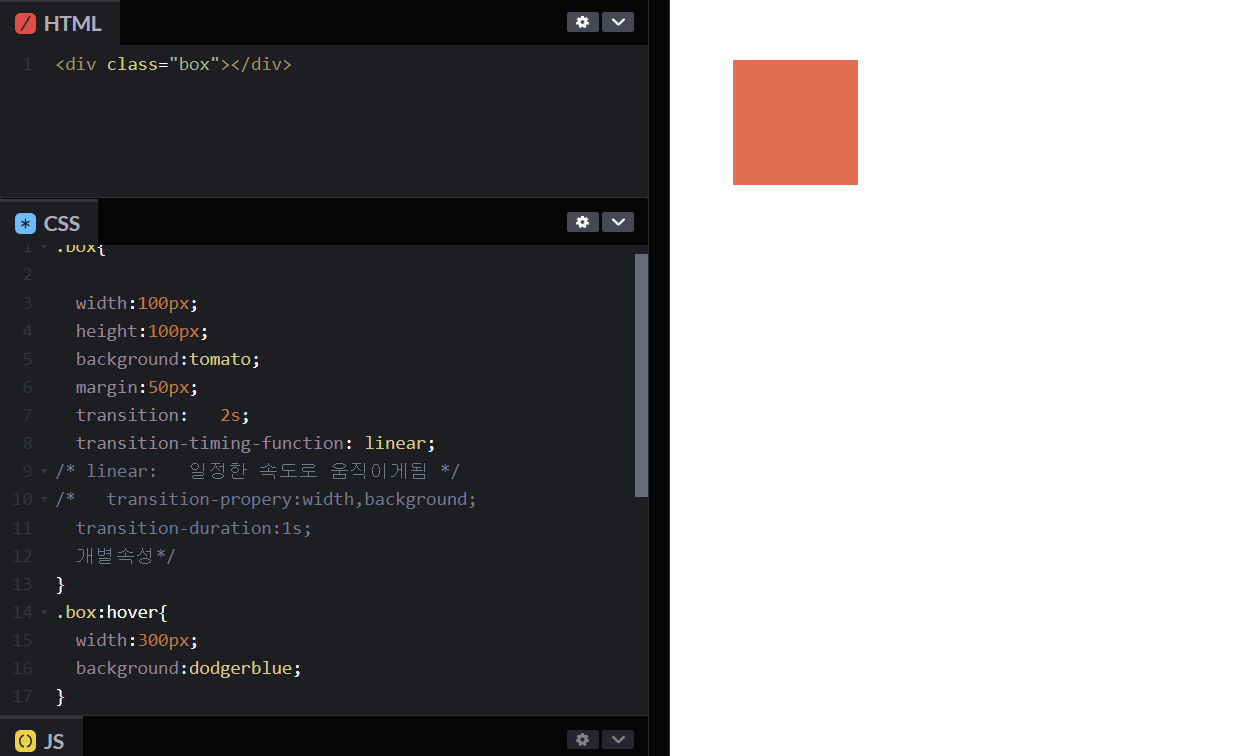
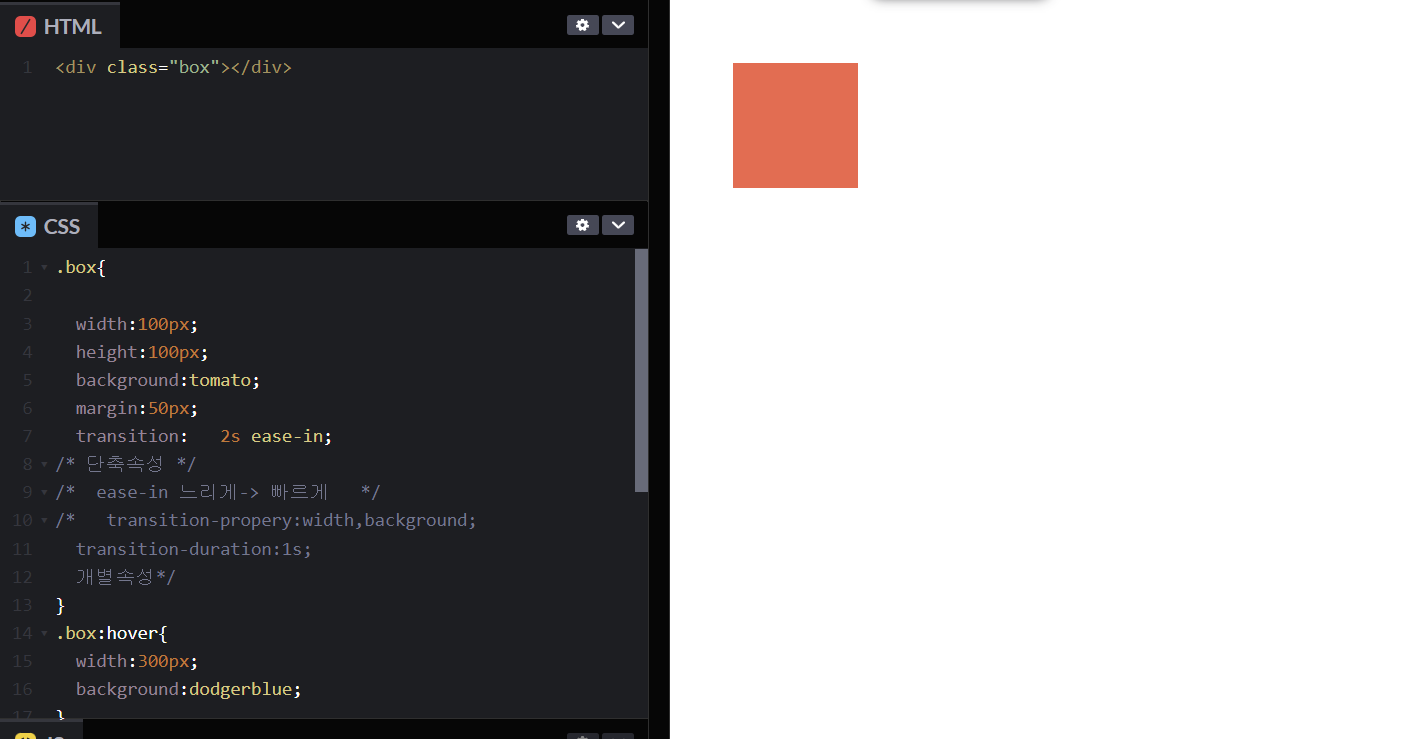
| transition-timing-function | 타이밍 함수 지정 | ease |
| transition-delay | 전환 효과의 대기시간 설정 | 0s |
transition- property
전환 효과를 사용할 속성 이름을 설정 (개별속성)
| 값 | 의미 | 기본값 |
| all | 모든속성에 적용 | all |
| 속성이름 | 전환 효과를 사용할 속성 이름 |

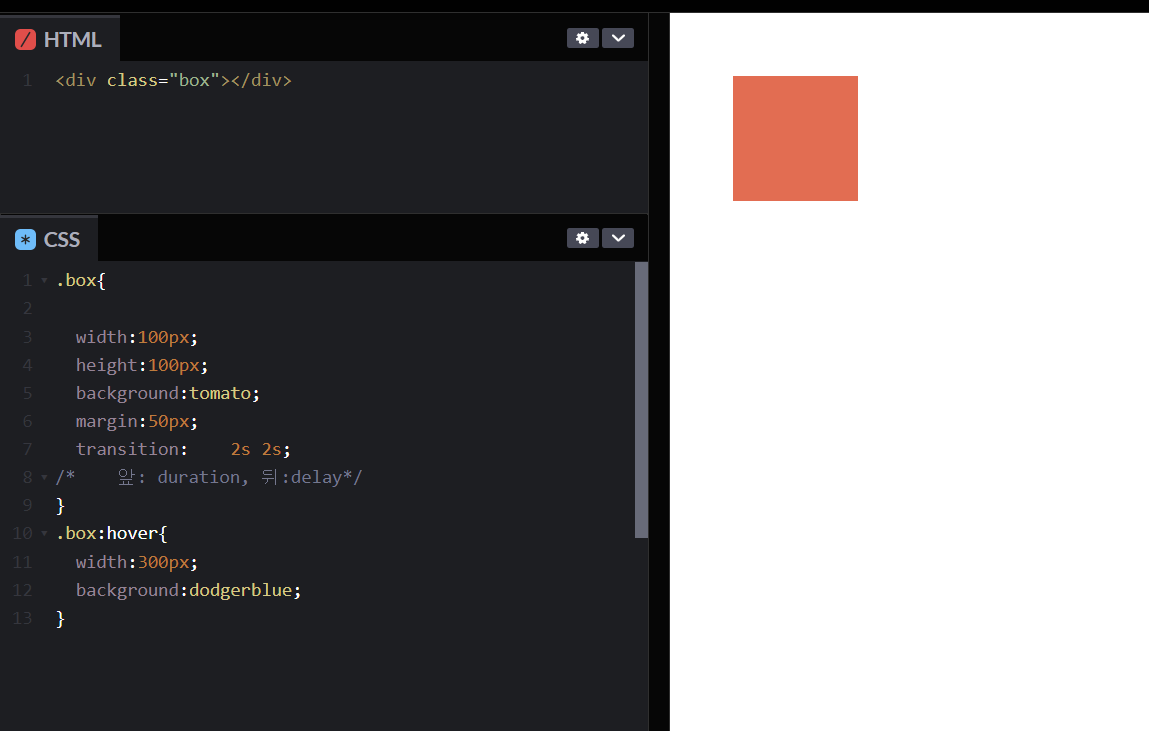
transition-duration
전환 효과의 지속시간을 설정 (개별 속성)
| 값 | 의미 | 기본값 |
| 시간 | 전환 효과가 지속되는 시간 | 0s |
transition-timing - function
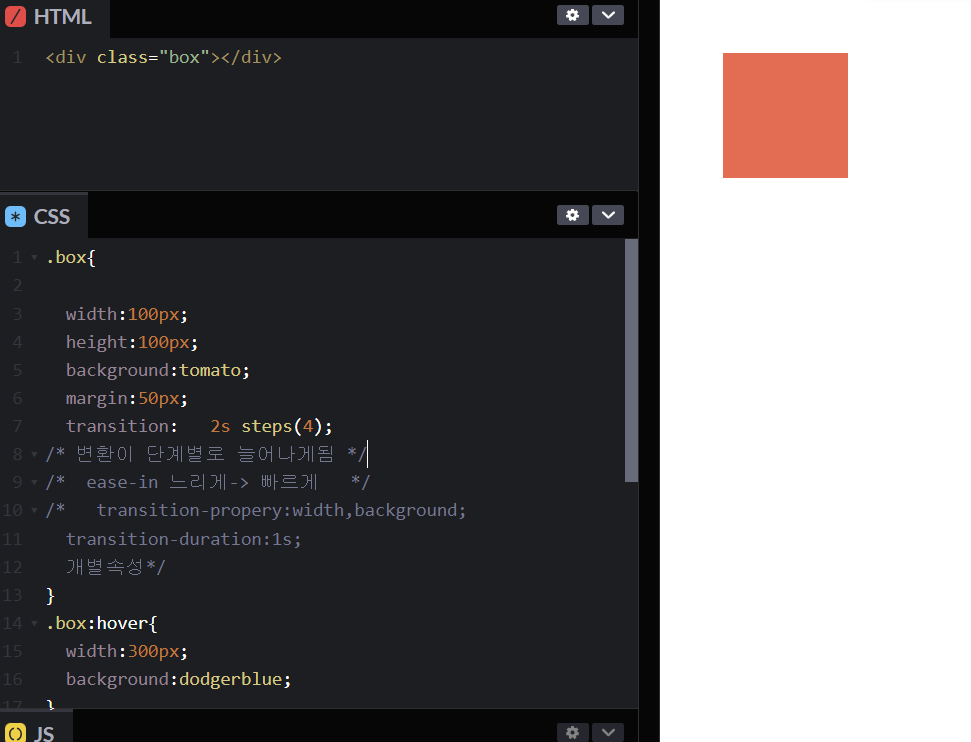
타이밍 함수 (애니메이션 전환 효과를 계산하는 방법) 지정 (개별속성)
| 값 | 의미 | 기본값 | Cubic Bezier 값 |
| ease | 빠르게-느리게 | ease | Cubic-bezier(.25 , .1 , .25 , 1) |
| linear | 일정하게 | Cubic-bezier( 0, 0, 1 ,1) | |
| ease-in | 느리게-빠르게 | Cubic-bezier( .42 , 0 ,1 ,1) | |
| ease-out | 빠르게-느리게 | Cubic-bezier( 0,0 , .58 ,1) | |
| ease-in-out | 느리게-빠르게-느리게 | Cubic-bezier(.42,0,.58,1) | |
| Cubic-bezier(n,n,n,n) | 자신만의 값을 정의 (0~1) |
||
| steps(n) | n번 분할된 애니메이션 |




transition-delay
전환 효과가 몇 초 뒤에 시작할지 대기시간을 설정(개별 속성)
| 값 | 의미 | 기본값 |
| 시간 | 전환효과의 대기시간을 설정 | 0s |

02.변환(Transformantion) 개요
요소의 변환 효과(변형) 을 지정
transform: 변환함수1 변환함수2 변환함수3 ;
transform: 원근법 이동 크기 회전 기울임;
.box{
transform:rotate(20deg) translate(10x,0);x:10px
y:0
translate() :이동 (함수)
rotate() : (함수)
deg:(degree의 약어), 각도
03.변환 2D속성
☆☆☆
transform 2D변환 함수
| 값 | 의미 | 단위 |
| translate(x,y) | 이동(x,y축) | 단위 |
| translateX(x) | 이동(X축) | 단위 |
| translateY(y) | 이동(Y축) | 단위 |
| scale(x,y) | 크기(x,y축) | 없음(배수) |
| scaleX(x) | 크기(x축) | 없음(배수) |
| scaleY(y) | 크기(y축) | 없음(배수) |
| rotate(degree) | 회전(각도) | deg |
| skeww(x-deg,y-deg) | 기울임(x,y,축) | deg |
| skewX(x-deg) | 기울임(x축) | deg |
| skewY(y-deg) | 기울임(y축) | deg |
| martrix(n,n,n,n,n,n) | 2차원 변환 효과 | 없음 |
skew: 요소를 비틀어버리는 개념
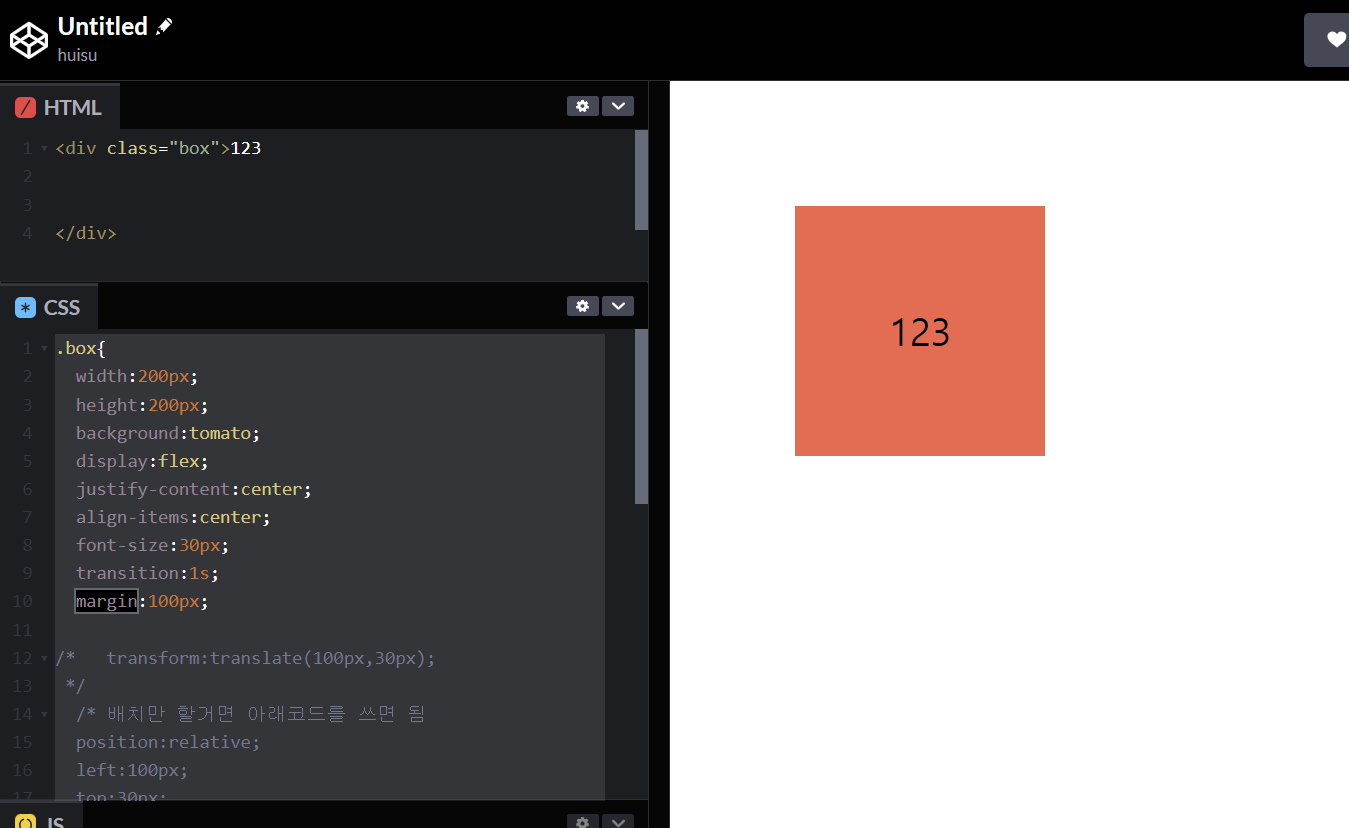
<div class="box">123
</div>
CSS 코드 :
.box{
width:200px;
height:200px;
background:tomato;
display:flex;
justify-content:center;
align-items:center;
font-size:30px;
transition:1s;
margin:100px;
/* transform:translate(100px,30px);
*/
/* 배치만 할거면 아래코드를 쓰면 됨
position:relative;
left:100px;
top:30px;
*/
/* translate()는 요소가 언제든지 이동할 수 있게끔함 */
}
.box:hover{
/* transform:scale(.8); 자연스럽게 늘어남 */
/* transform:skewY(-45deg); 각도가 틀어지게됨 */
/* transform:skewX(20deg); */
transform:translate(20px,10px) skewX(20deg);
/* 함수는 띄어쓰기를 통해서 다중으로 입력이가능함 */
}

/* */
display:flex;
/* 내부요소를 플렉스아이템으로 다룰 수있다.*/
justify-content:center;
/* 플렉스 아이템들을 가로 방향으로 가운데 정렬 */
align-items:center;
/* 플렉스 아이템들을 세로 방향으로 가운데 정렬*/
04.변환 3D 속성
| 값(변환함수) | 의미 | 단위 |
| translate3d(x,y,z) | 이동(x,y,z)축 | 단위 |
| translateZ(z) | 이동(Z)축 | 단위 |
| scale3d(x,y,z) | 크기(x,y,z)축 | 없음(배수) |
| sclaeZ(z) | 크기(z)축 | 없음(배수) |
| rotate3d(x,y,z,a) | 회전(X벡터,Y벡터,Z벡터,각도) | 없음,deg |
| rotateX(x) | 회전(x)축 | deg |
| rotateY(y) | 회전(y)축 | deg |
| rotateZ(z) | 회전(z)축 | deg |
| perspective(n) | 원근법(거리) | 단위 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 3차원 변환 효과 | 없음 |
z축은 일반적으로는 시각적으로 보이진 않음
그러므로 보이게하려면 , transform 을 이용한다.

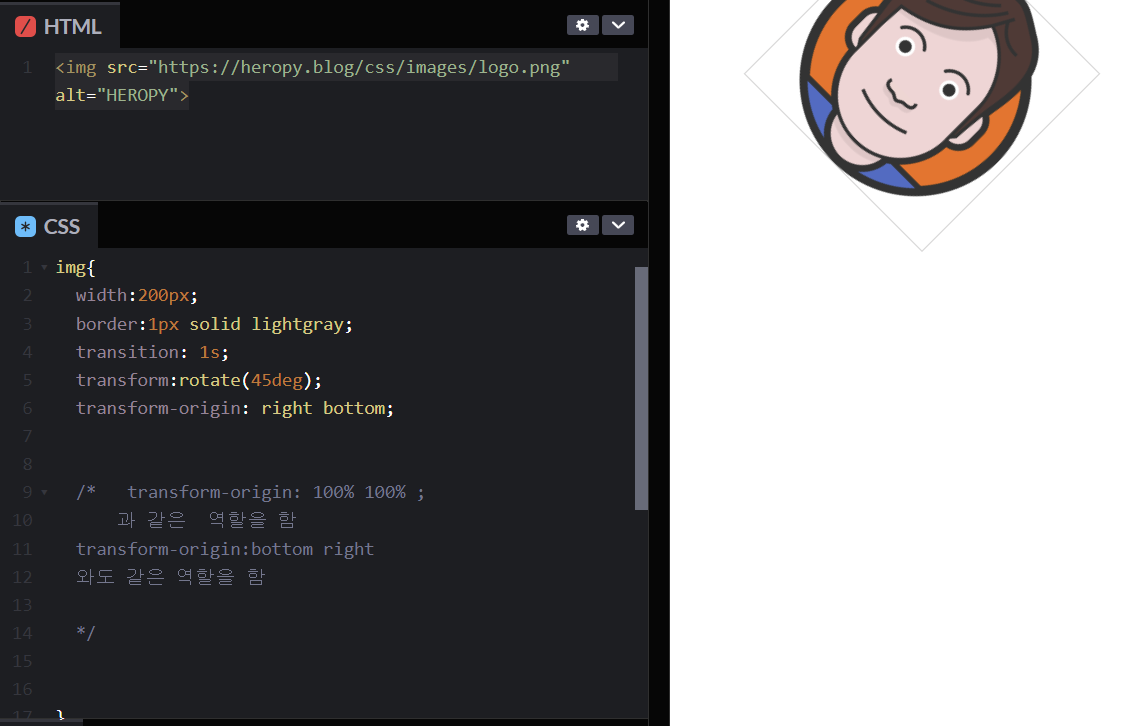
05.변환속성- transform- origin
transform 변환 속성
| 속성 | 의미 |
| transform-origin | 요소 변환의 기준점을 설정 |
| transform-style | 3D 변환 요소의 자식 요소도 3D변환을 사용할지 설정 |
| perspctive | 하위 요소를 관찰하는 원근 거리를 설정 |
| perspctive -origin | 원근 거리의 기준점을 설정 |
| backface-visibility | 3D변환으로 회전된 요소의 뒷면 숨김을 설정 |
transform-origin
| 값 | 의미 | 기본값 |
| X축 | left,right,center,%,단위 | 50% |
| Y축 | top,bottom,center,%,단위 | 50% |
| Z축 | 단위 |

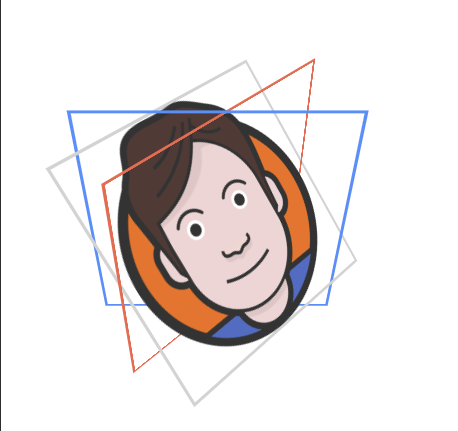
06.변환속성 - transform -style
transform - style
3D 변환 요소의 자식요소도 3D변환을 사용할지 결정
| 값 | 의미 | 기본값 |
| flat | 자식요소의 3D변환을 사용하지 않음 | flat |
| preserve-3d | 자식요소의 3D변환을 사용함 |
HTML
<div class="perspective">
<div class="grandparent">
<div class="parent">
<img src="https://heropy.blog/css/images/logo.png" alt="HEROPY">
</div>
</div>
</div>
CSS
.perspective{
width: 200px;
perspective : 500px; /* 이미지와의 거리 */
padding: 70px;
}
.grandparent{
width:200px;
border:3px solid dodgerblue;
transition:1s;
transform:rotateX(-45deg);
transform-style:preserve-3d;
/*
transform-style:flat; << 생략 되어있음
grandparent 요소의 자식요소에 변형효과를 입히더라도
변형되지 않는것이 기본값으로 설정되어있음 */
}
.parent{
width:200px;
border:3px solid tomato;
transition:1s;
transform:rotateY(45deg);
transform-style: preserve-3d;
/*transform-style:preserve-3d:
자식요소에서 사용하던것을 명시하는것
자식요소에서 변환을 가져옴 */
}
img{
width:200px;
border:3px solid lightgray;
transition:1s;
transform:rotateX(45deg);
}

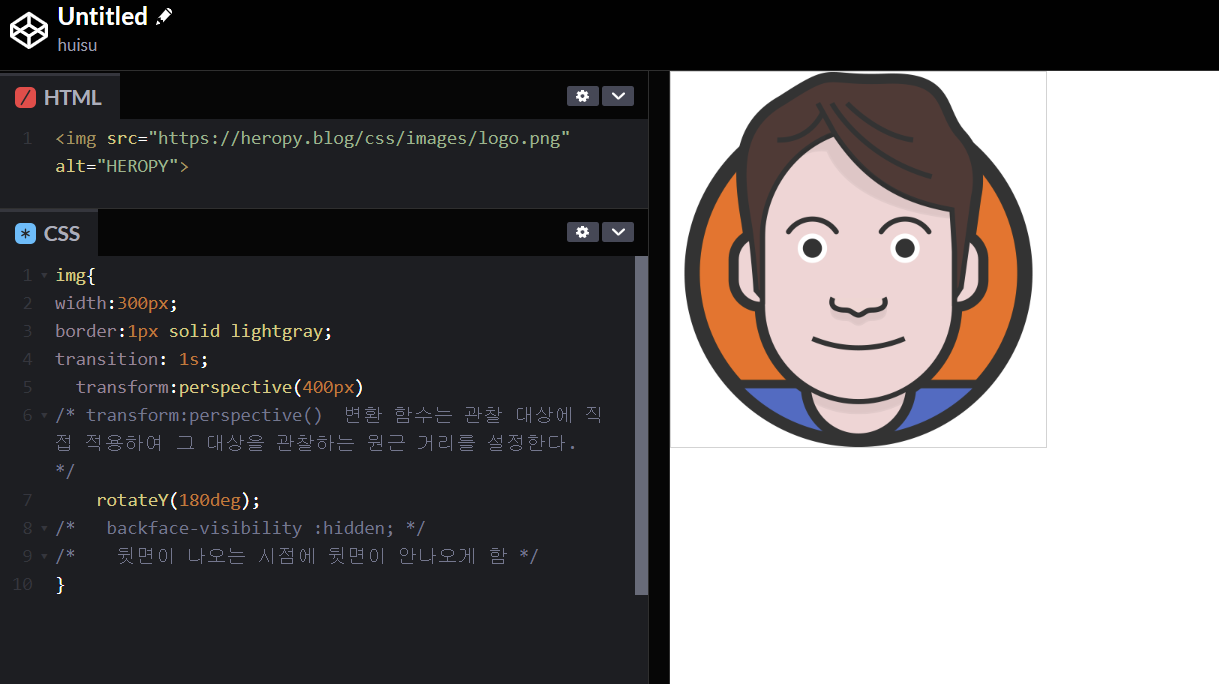
07.변환 속성 -perspective
속성
하위요소를 관찰하는 원근 거리를 설정
| 값 | 의미 | 기본값 |
| 단위 | px,em,cm 등 단위로 지정 |
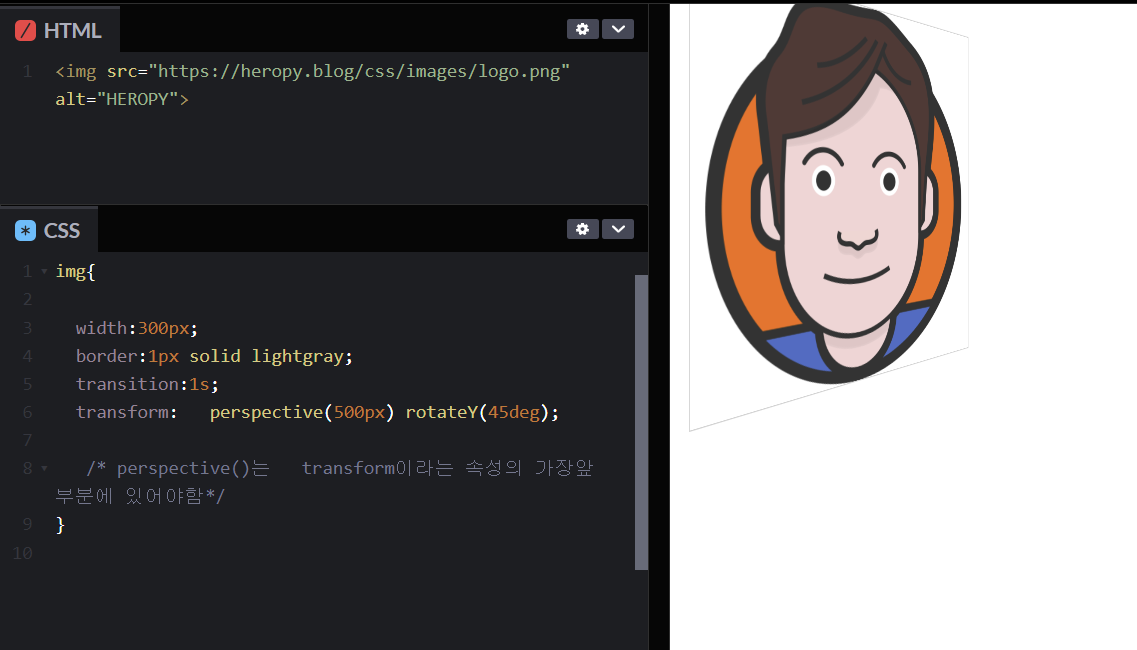
perspective 속성과 함수의 차이점
| 속성/함수 | 적용대상 | 기준점 설정 |
| perspective 속성 | 관찰 대상의 부모 요소 | perspective-origin |
| transform: perspective () 함수 | 관찰 대상 | transform - origin |
perspective 속성은 관찰 대상의 부모(조상) 요소에 적용하여 하위 요소들을 관찰하는 원근 거리를 설정하며,
transform:perspective() 변환 함수는 관찰 대상에 직접 적용하여 그 대상을 관찰하는 원근 거리를 설정한다.
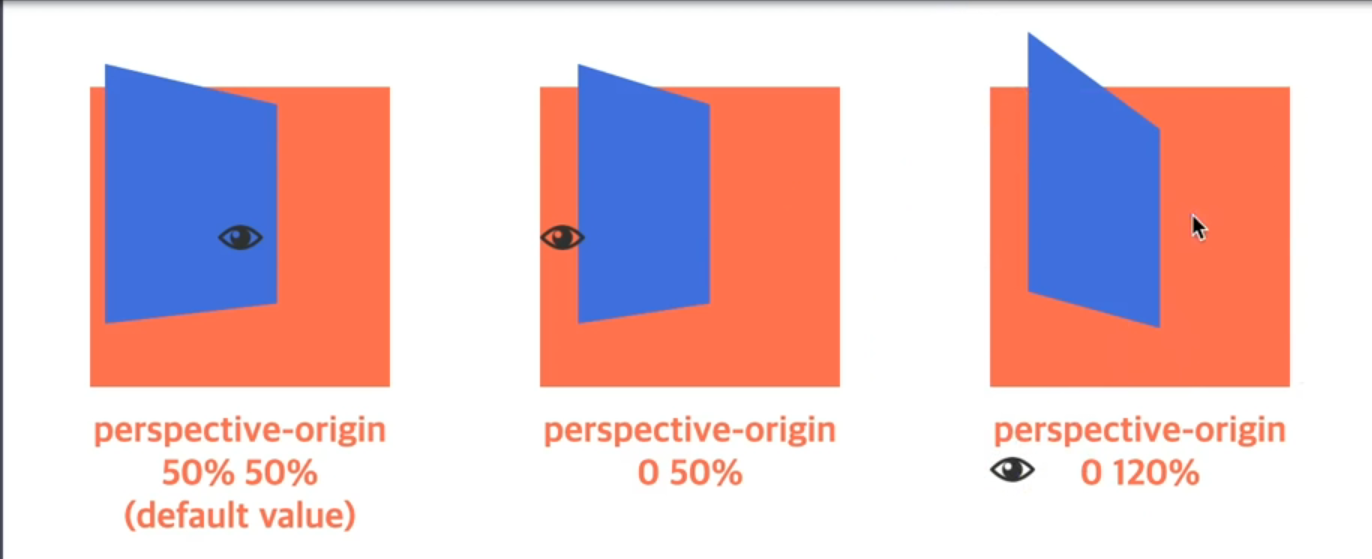
08.변환 속성 - perspective - origin
원근 거리의 기준점을 설정
| 값 | 의미 | 기본값 |
| X축 | left,right,center,%단위 | 50% |
| Y축 | top,bottom,center,%단위 | 50% |

50% 50% 는 x축과 Y축을 의미함 , X축과 Y축은 왼쪽위부터 오른쪽과 아래로 내려감
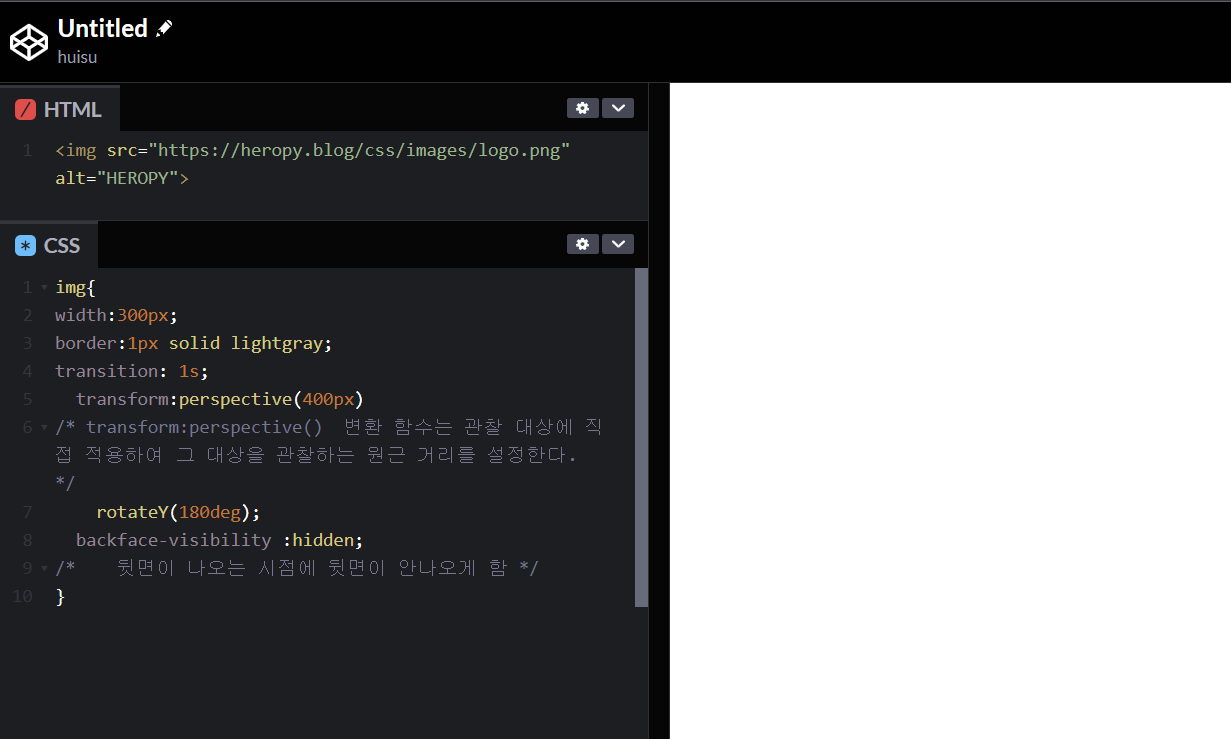
09.변환 속성 - backface-visibility
3D 변환으로 회전된 요소의 뒷면 숨김을 설정
| 값 | 의미 | 기본값 |
| visible | 뒷면 숨기지 않음 | visible |
| hidden | 뒷면 숨김 |

backface-visiblity: hidden 사용시

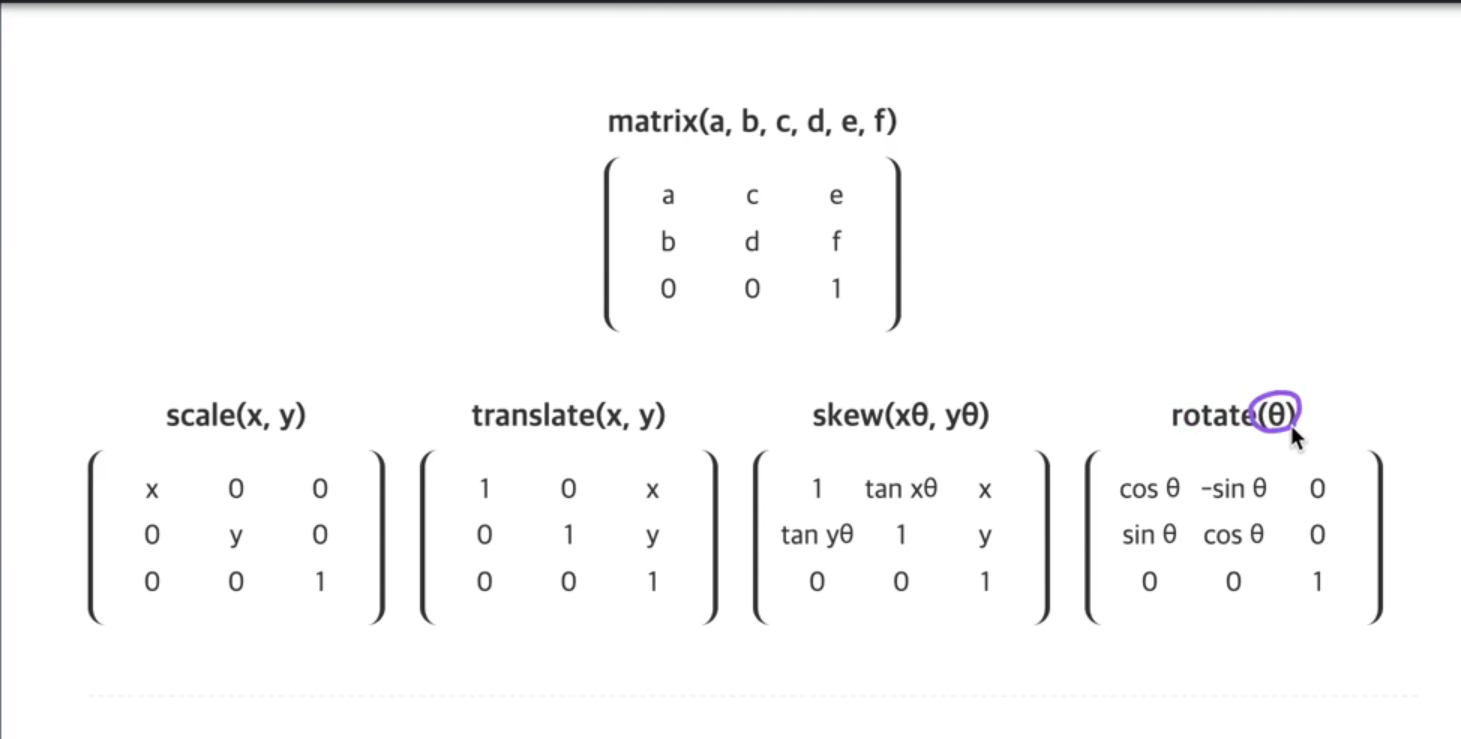
10.변환속성 - martrix()
matrix(a,b,c,d,e,f) 6개의 인수를 받음
요소의 2차변환 (Transforms) 효과를 지정
scale() , skew() , translate() 그리고 roate() 를 지정
요소에 일반변환 함수(2d,3d)를 사용하더라도 브라우저에 의해 martrix 함수로 계산되어 적용된다. (2d 변환 함수는 martrix로, 3D 변환 함수는 matrix3D 로 ) 따라서 일반적인 경우는 matrix 함수가 아닌 일반 함수를 사용하면 된다.

transform 2D변환 함수
| 값 | 의미 | 단위 |
| translate(x,y) | 이동(x,y축) | 단위 |
| translateX(x) | 이동(X축) | 단위 |
| translateY(y) | 이동(Y축) | 단위 |
| scale(x,y) | 크기(x,y축) | 없음(배수) |
| scaleX(x) | 크기(x축) | 없음(배수) |
| scaleY(y) | 크기(y축) | 없음(배수) |
| rotate(degree) | 회전(각도) | deg |
| skeww(x-deg,y-deg) | 기울임(x,y,축) | deg |
| skewX(x-deg) | 기울임(x축) | deg |
| skewY(y-deg) | 기울임(y축) | deg |
| martrix(n,n,n,n,n,n) | 2차원 변환 효과 | 없음 |