2023. 7. 20. 18:33ㆍHTML,CSS
<01. 인라인 텍스트 - A 1>
<a> 태그
외부로 링크를 걸어서 보낼때 사용 (하이퍼 링크) [Anchor 의 약자 ,외부로 내보내기]
a {display :inline;}
<a> 태그의 속성
download: 이 요소가 다운로드하는 용도로 사용됨을 알림
href : 링크 url
rel : 현재 문서와 링크 url의 관계
target : 링크 url의 표시 위치 (하이퍼링크를 새탭에띄울건지, 원래탭에 띄울건지 결정 )
_self - 원래탭 (기본값)
_blank - 새탭
type : 링크 url의 MIME 타입 : text/html
a태그는 inline으로 사용하기보다 block(요소)로 바꿔서 사용하는경우가많음, (inline의 위치변경한계 때문)
<02. 인라인 텍스트 - A 2>
a 태그를 이용해서 (# 해쉬태그) - (클릭시 해당목차로 화면이 이동함)
파일, 이메일 주소, 전화번호 등 다른 URL로 연결할 수 있는 하이퍼링크를 설정.
<03. 인라인 텍스트 - ABBR>
ABBR- 약어를 지정.
(Abbreviation, 보통 title 속성을 사용하여 전체 글자나 설명을 제공)
(title- 전역속성)
Using <abbr title="HyperText Markup Language">HTML</abbr> is fun and easy!
"HTML 은 Hyper Text Markup Language 의 약어" 를 의미
title= "여기에 설명을 씀 "
코드:
결과:

HTML 밑줄친 부분에 마우스를 올리면 설명이 나온다.
<04. 인라인 텍스트 - B, MARK, EM, STRING, I 1>
<b>
(범위지정)
문체가 다른 글자의 범위를 설정.
(Bring Attention)
- 특별한 의미를 가지지 않음.
- 읽기 흐름에 도움을 주는 용도로 사용.
- 다른 태그가 적합하지 않은 경우 마지막 수단으로 사용함
- 기본적으로 글자가 두꺼움으로(Bold) 표시
b태그 로 변경 결과 :
1.

2.

<mark>
(관심있는 부분의 표시 )
사용자의 관심을 끌기 위한 하이라이팅을 위해 사용.
(Mark Text, 형광펜을 사용하여 관심있는 부분을 표시하는 것)
- 기본적으로 형광펜을 사용한 것처럼 글자 배경이 노란색(Yellow)으로 표시.
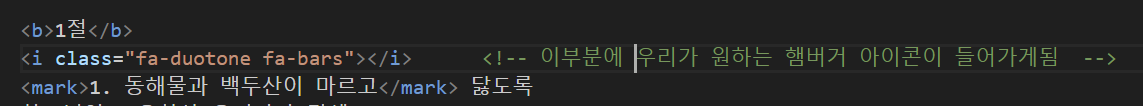
코드:

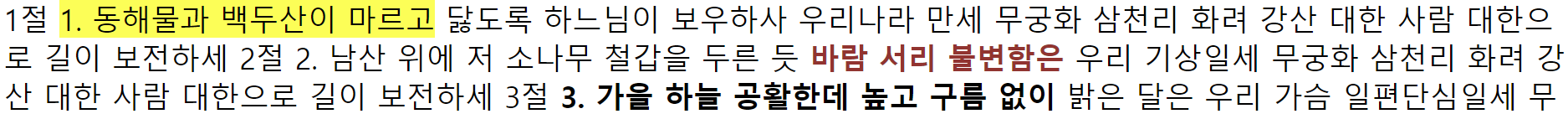
결과 :

(노란색 형광펜으로 칠한것처럼 하이라이트 표시가 됨)
<em>
단순한 의미 강조를 표시.
(Emphasis)
- 중첩가능 (em 태그안에 em 태그 가능)
- 중첩될수록 강조 의미가 강해진다.
- 정보통신보조기기 등에서 구두 강조로 발음
- 기본적으로 이탤릭체(Italic type)로 표시 (누워있는 글씨체) ,(언제든지 바꿔쓸 수 있음)
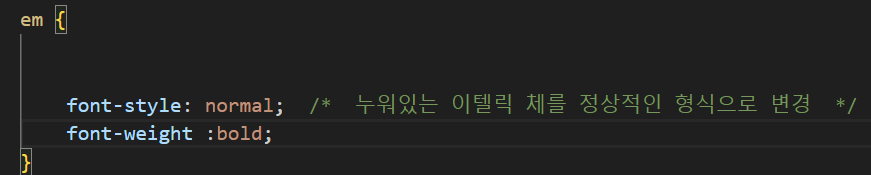
코드:

결과:

(바람 서리 불변함은 부분이 기울어진 글꼴로표시됨)
중첩강조->


<strong>
의미의 중요성을 나타내기 위해 사용.
(Strong Importance)
- 기본적으로 글자가 두껍게(Bold) 표시됨.
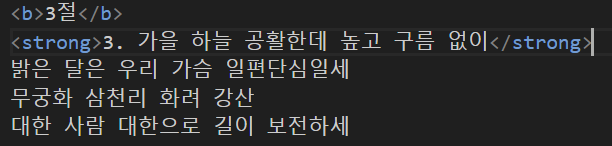
코드:

결과:

<i>
(평범한 글자와 구분(아이콘이나 특수기호 같은)하기 위해 사용)
<-> b태그는 일반적인 문자일때 사용 (두가지의 차이점)
<em>, <strong> <mark> <cite> <dfn> 등에서 표현할 수 있는 적절한 의미가 아닌 경우 사용.
- 기본적으로 이탤릭체(Italic type)로 표시됨.
코드:

결과:

<dfn>
용어를 정의할 때 사용. ( dl, dt, dd)
(Definition)
dl - 묶는용도
dt- 용어를 정의
dd- 설명
(용어와 설명을 나열하는 개념, 용어가 많을때 사용 했음)
dfn - 용어 하나를 정의 (전체문장에서 특정한 한개를 정의할떄 사용)
<cite>
창작물에 대한 참조를 설정.
(책, 논문, 영화, TV 프로그램, 노래, 게임 의 제목)
- 기본적으로 이탤릭체(Italic type)로 표시
<cite>The Scream</cite> by Edward Munch. Painted in 1893.
절규 : 뭉크가 그린 그림이다. 를 창작물의 제목을 나타냄
(인라인 태그 )
<q>
짦은 인용문 설정.
(Inline Quotation)
- 긴 인용문을 설정할 경우 <blockquote>사용
(인라인 요소)
<u>
밑줄이 있는 글자 설정. (css에서 다룰 수 있음, css를 쓸 수있다면 u 보다는 다른걸 사용하는게 좋음 )
(Underline)
- 순수하게 꾸미는 용도의 요소
- <a>와 헷갈릴 수 있는 위치에서 사용하지 않도록 주의.
- a태그: (현재페이지에서 다른페이지로 보내줄때 사용), 밑줄이 쳐지기 때문에 조심해야함
- <span style="text-decoration: underline;">을 활용할 수 있을 경우에는 사용을 권장하지 않음.
코드:

결과:

(span 이라는 태그로도 밑줄을 칠 수 있다. )

<code>
컴퓨터 코드 범위 설정
(Inline Code)
<code>document.getElementById('id-value')</code> is a piece of computer code.
- <code> 라는 태그로 래핑 화면의 코드인 부분처럼 명시가능
- 가로 사이즈가 동일한 모노 계열로 표시됨
- 인라인 요소
코드:

결과:
1.

(코드부분을 css 로 다르게 강조할 수 도 있음)
2.

<kbd>
키보드 키를 나타낼때 사용
텍스트 입력 장치(키보드)에서 사용자 입력을 나타내는 텍스트 범위 설정
(Keyboard Input)
<p><kbd>Ctrl</kbd> + <kbd>Alt</kbd> + <kbd>K</kbd></p>, <kbd>ESC</kbd>
<sup> , <sub>
위 첨자(<sup>)와 아래 첨자 (<sub>) 설정.
(Superscripted text, Subscript text)
(인라인요소)
X<sup>4</sup> + Y<sup>2</sup>, H<sub>2</sub>O
코드:

결과:

<time>
날짜나 시간을 나타내기 위한 목적으로 사용.
<p>The Cure will be celebrating their 40th anniversary on <time datetime="2018-07-07">July 7</time> in London's Hyde Park.</p>
속성 datetime: 정확한 날짜를 지칭 ( 연,월,일 을 이용)
<span>
본질적으로 아무것도 나타내지 않는 콘텐츠 영역을 설정.
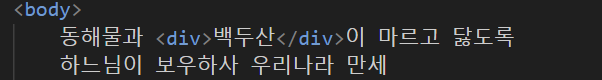
div: 블록요소 ( 의미x ) , 한줄에 하나만 사용
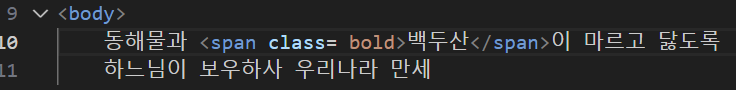
span : 인라인요소 ( 의미x)
div와 span의 차이 :
div-

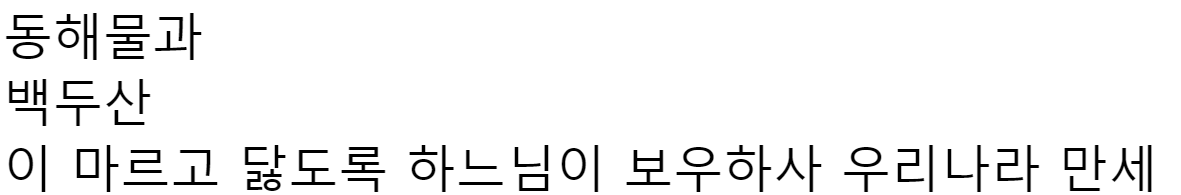
결과:

span-
코드:

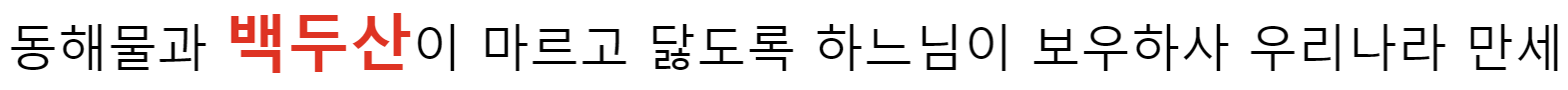
결과:

<br />
(빈태그, 닫힘이 없음)
줄바꿈을 설정.
코드:

결과:

(br태그를 여러번사용해서 간격을 벌리면 매우좋지않음)
<del>
삭제된(변경된) 텍스트의 범위 지정.
속성
cite : 변경을 설명하는 리소스의 url
datetime: 변경이 일어난 유효한 날짜 문자
<ins>
새로 추가된(변경된) 텍스트의 범위를 지정.
속성
cite : 변경을 설명하는 리소스의 url
datetime: 변경이 일어난 유효한 날짜 문자
cite : 변경을 설명하는 리소스의 url
datetime: 변경이 일어난 유효한 날짜 문자
코드:

결과:

'HTML,CSS' 카테고리의 다른 글
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter 08](HTML 요소- 표 컨텐츠 &양식) (0) | 2023.08.04 |
|---|---|
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기[Chapter07](HTML 요소- 멀티미디어&내장콘텐츠& 스크립트) (0) | 2023.07.27 |
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기[Chapter05](HTML 요소 - 콘텐츠 구분 & 문자 콘텐츠) (0) | 2023.07.10 |
| HTML,CSS 기초 (HTML & CSS 첫걸음 / CSS) (0) | 2023.05.02 |
| HTML,CSS 기초 (Chapter.2 [1] HTML 문법) (0) | 2023.04.20 |