2023. 7. 27. 18:32ㆍHTML,CSS
01.멀티미디어 - IMG 1
속성 의미 값
src (필수) : 이미지 URL URL
alt (필수) : 이미지의 대체텍스트
width : 이미지의 가로 너비
height : 이미지의 세로 너비
srcset : 브라우저에게 제시할 이미지 URL과 원본 크기의 목록을 정의 (w, x) 사용
sizes : 미디어 조건과 해당 조건일 때 이미지 최적화 크기의 목록을 정의
코드:

결과:

웹페이지에서 f12 를 누르면 vs code에서 index.html에 쓴 alt 안에 쓴 "하이" 가 마우스를 대면 대체이름 으로 뜨는 모습
02.멀티미디어 - IMG 2 srcset, sizes 속성
코드:
결과:

f12를 눌러서 콘솔창을 가로로 늘렸다 줄이면 자동으로 맞는 크기의 이미지가 출력됨
03.멀티미디어 - IMG 3 -W,X 단위
srcset
- srcset은 브라우저에 제시할(사용할) 이미지들과 그 이미지들의 원본 크기를 지정
- 이미지가 2장이상일떄- srcset 사용
- 디스크립터(Width descriptor)는 이미지의 원본 크기(가로 너비)를 의미
(예를 들어 400x300(px) 크기 이미지의 w 값은 400w)
X descriptor
x 디스크립터(Device pixel ratio descriptor)는 이미지의 비율 의도를 의미 ( 곱하기값을 의미 )
<img
srcset="images/heropy_small.png 1x,
images/heropy_medium.png 1.75x,
images/heropy_large.png 2.5x"
src="images/heropy.png"
alt="HEROPY" />
04.멀티미디어 - IMG 4 -sizes 속성
- sizes는 미디어의 조건과 조건에 해당하는 이미지의 '최적화 출력 크기' 를 조정
<img
srcset="images/heropy_small.png 400w,
images/heropy_medium.png 700w,
images/heropy_large.png 1000w"
sizes="(min-width: 1000px) 700px"
src="images/heropy.png"
alt="HEROPY" />
min-width: 1000px( 브라우저의 가로넓이가 1000px 이상일떄를 의미)
-> 1000px 이상일때는 700으로 최적화 해라는 의미
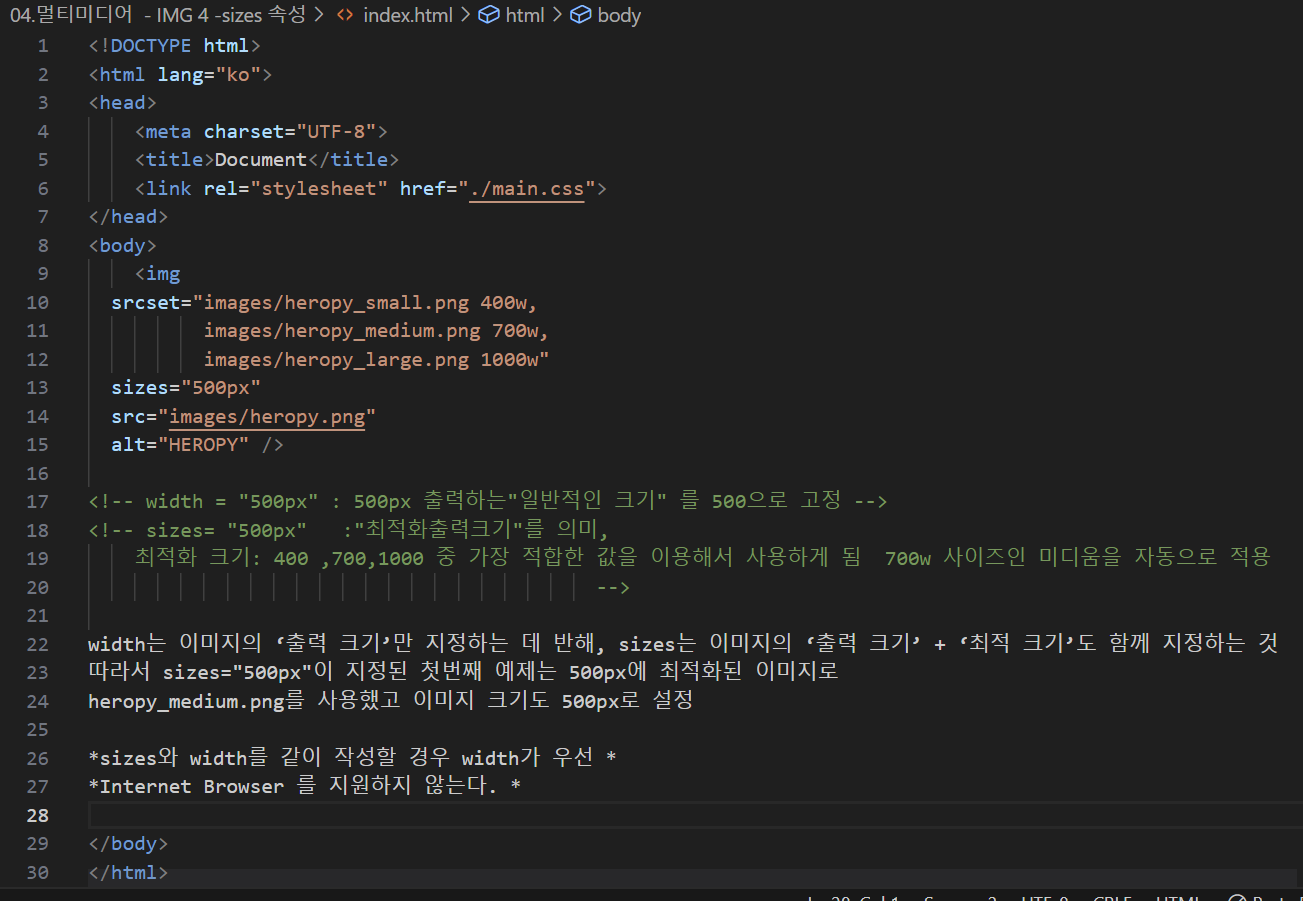
코드와 예시

05.멀티미디어 - AUDIO
- 소리 콘텐츠(MP3)를 삽입
속성
autoplay : 사이트에 들어가자마자 사이트에서 자동재생됨
controls : 제어 메뉴를 표시 불린(Boolean)
loop : 재생이 끝나면 다시 처음부터 재생 불린(Boolean)
preload : 페이지가 로드될 때 파일을 로드할지의 지정(힌트 제공)
preload 값{
none: 로드하지 않음,
metadata: 메타데이터만 로드,
auto: 전체 파일 로드 metadata
}
src : 콘텐츠 URL (URL)
muted : 음소거 여부 불린(Boolean)
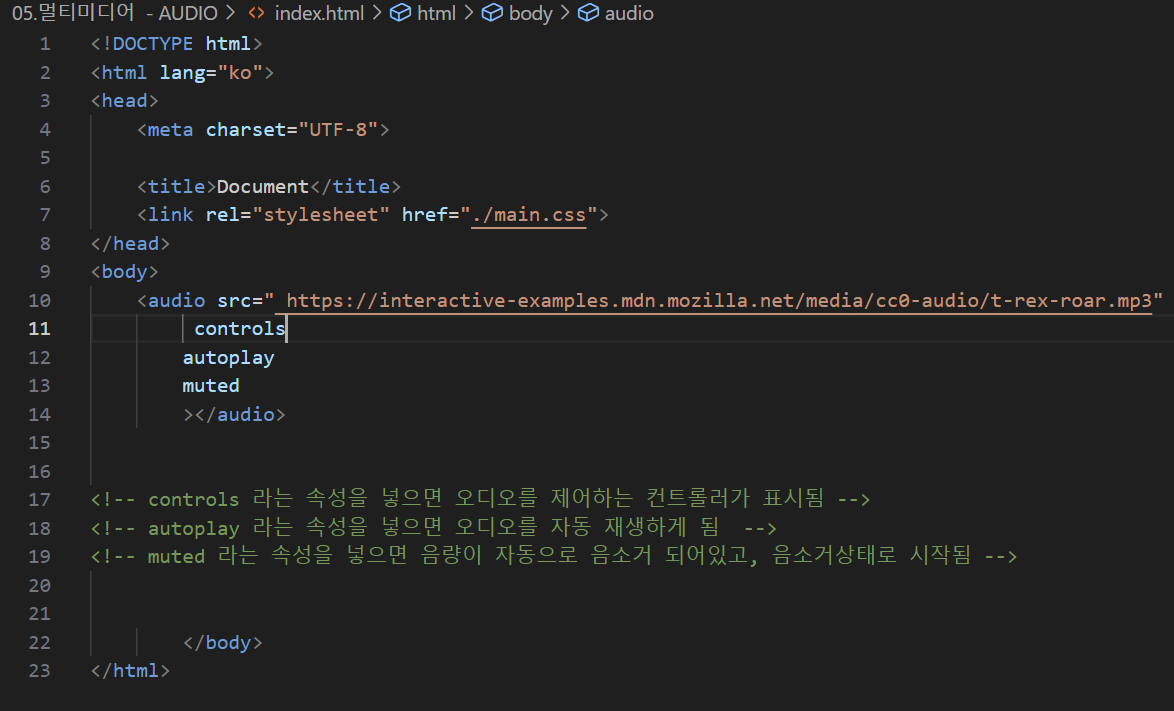
코드와 예시 :

결과:

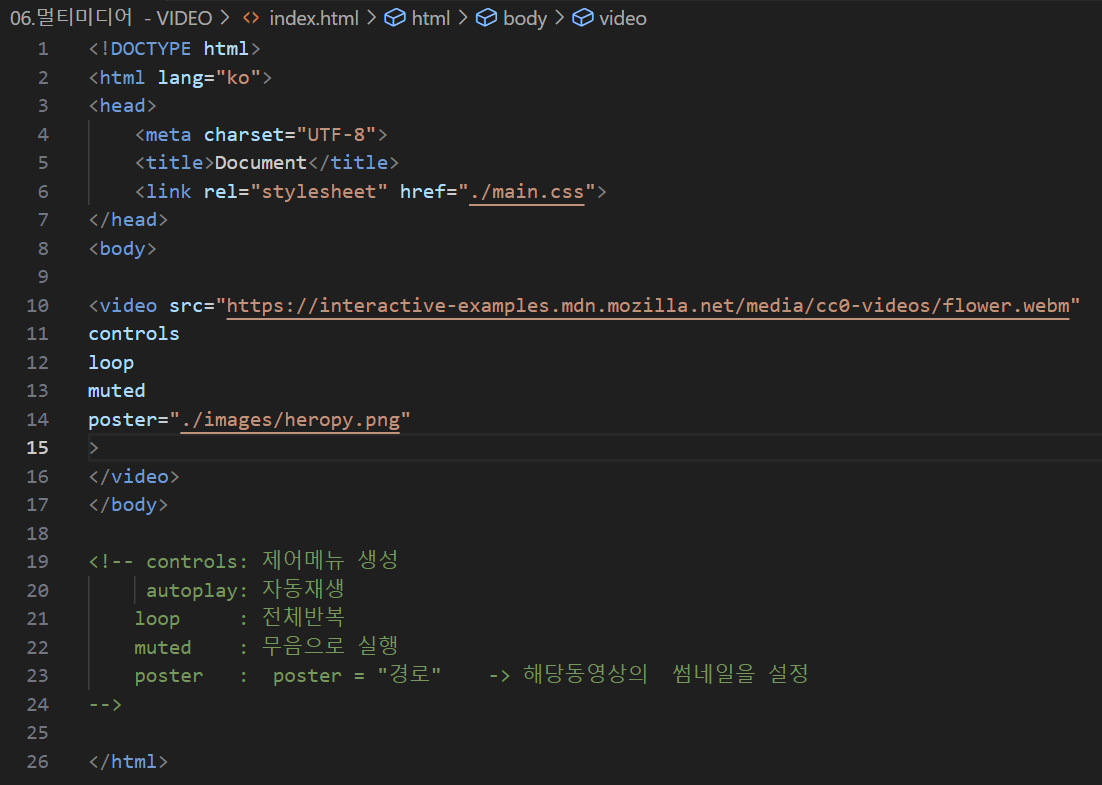
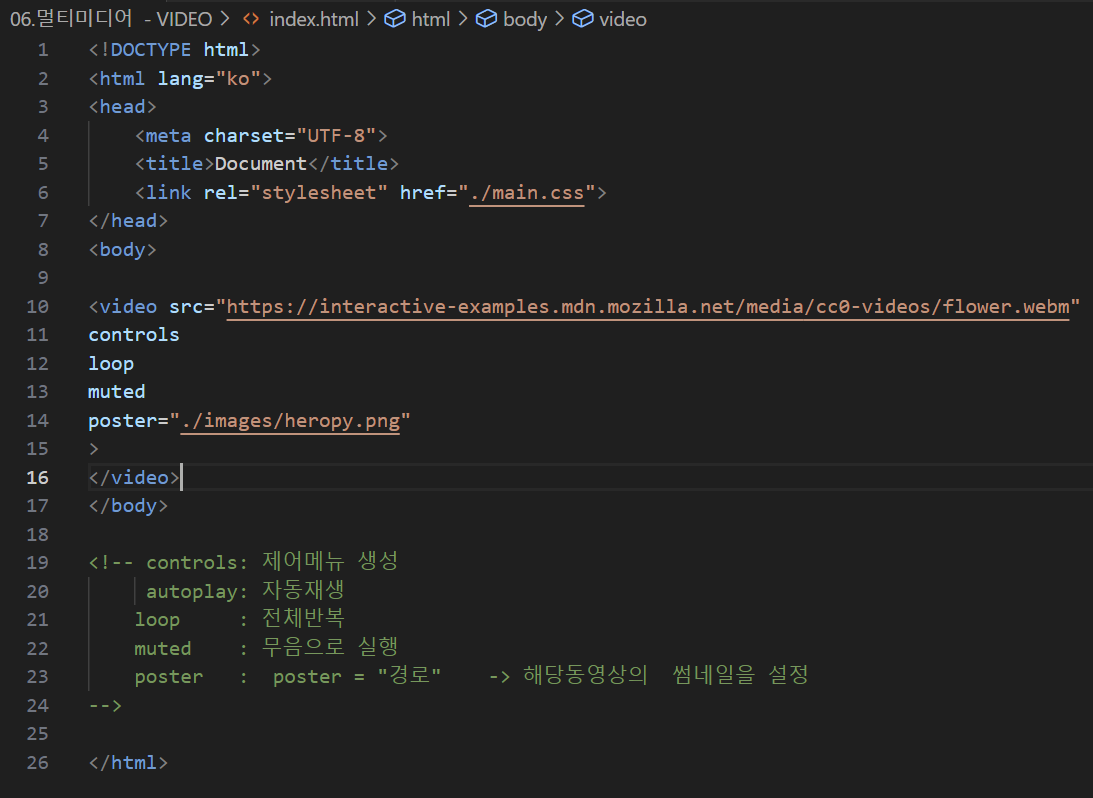
06.멀티미디어 - VIDEO
속성:
autoplay : 준비되면 바로 재생 불린(Boolean)
controls :제어 메뉴를 표시 불린(Boolean)
loop :재생이 끝나면 다시 처음부터 재생 불린(Boolean)
muted : 음소거 여부 불린(Boolean)
poster : 동영상 썸네일 이미지 URL URL
preload 페이지가 로드될 때 파일을 로드할지의 지정(힌트 제공)
preload 속성{
none: 로드하지 않음,
metadata: 메타데이터만 로드,
auto: 전체 파일 로드 metadata
}
src : 콘텐츠 URL
width : 동영상 가로 너비
height : 동영상 세로 너비
코드와 예시:

결과:

poster 로 동영상의 썸네일을 설정, video src 로 동영상을 불러옴
07.멀티미디어 - FIGURE,FIGCAPTION
코드와 예시:

08.멀티미디어 - IFRAME
다른 HTML 페이지를 현재 페이지에 삽입.
(중첩된 브라우저 컨텍스트(프레임)를 표시)
속성
name 프레임의 이름
src 포함할 문서의 URL URL
width 프레임의 가로 너비
height 프레임의 세로 너비
allowfullscreen 전체 화면 모드 사용 여부 불린(Boolean)
frameborder 프레임 테두리 사용 여부 0, 1 1
sandbox 보안을 위한 읽기 전용으로 삽입 불린(Boolean) or
sandbox 속성
{
allow-form: 양식 제출 가능,
allow-scripts: 스크립트 실행 가능 ,
allow-same-origin: 같은 출처(도메인)의 리소스 사용 가능
}
코드와 예시

결과:

인터넷 페이지가 떠야하는데 네이버에서 막아놨는지 안뜬다, 구글도안됨
09.내장 콘텐츠 - CANVAS
코드와 예시:

결과:

10. 스크립트 - SCRIPT 1
코드와 예시:

결과:

11. 스크립트 - SCRIPT 2
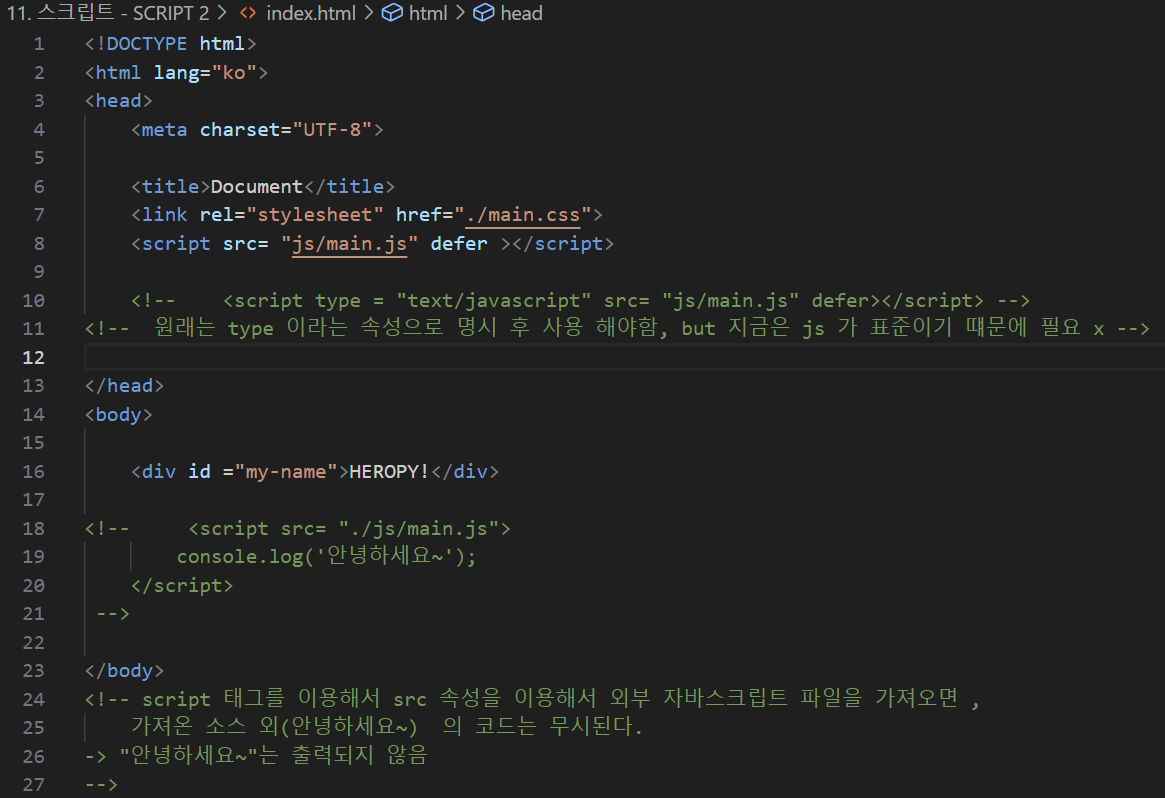
코드와 예시:

12. 스크립트 - NOSCRIPT
스크립트를 지원하지 않는 경우에 삽입할 HTML을 정의.
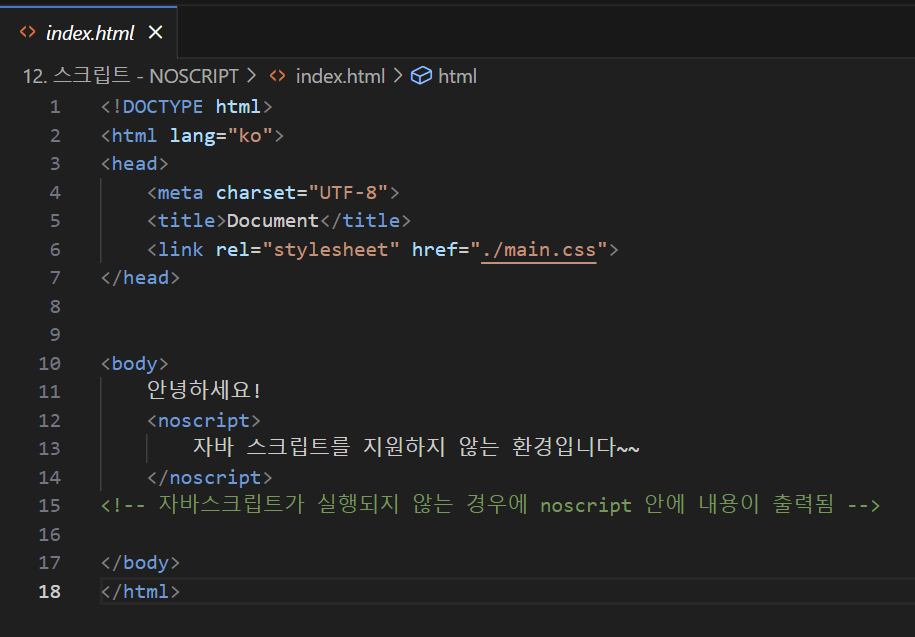
index.html 내용:

index.html 결과:

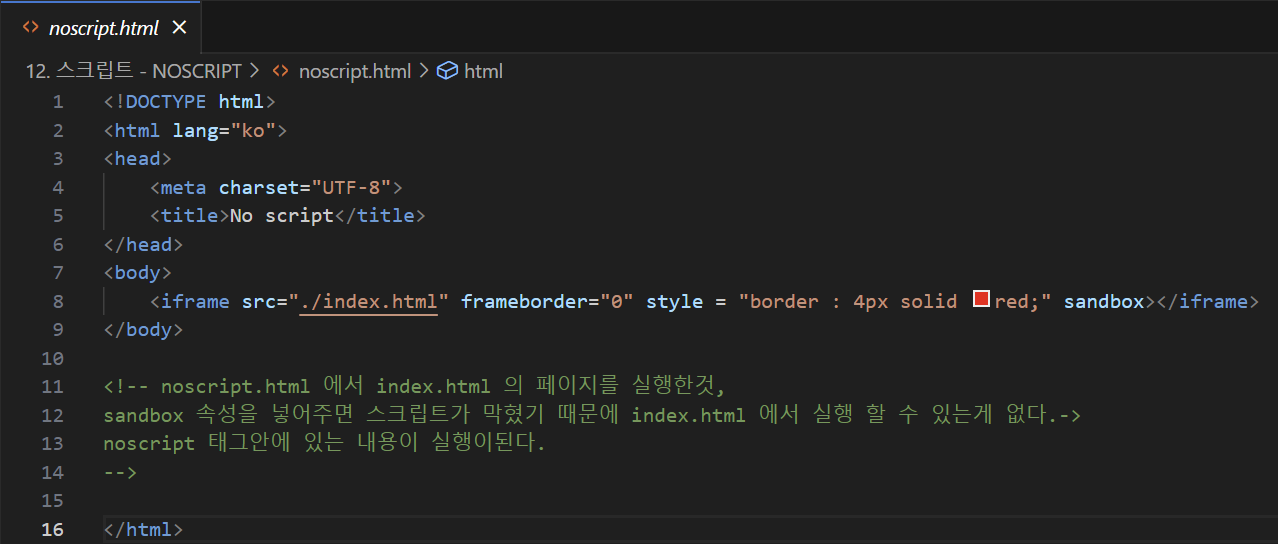
noscript.html 내용:

noscript.html 결과:

'HTML,CSS' 카테고리의 다른 글
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.09](HTML 전역속성, 기타) (0) | 2023.08.07 |
|---|---|
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter 08](HTML 요소- 표 컨텐츠 &양식) (0) | 2023.08.04 |
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter 06](HTML 요소 - 인라인 텍스트 & 수정) (0) | 2023.07.20 |
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기[Chapter05](HTML 요소 - 콘텐츠 구분 & 문자 콘텐츠) (0) | 2023.07.10 |
| HTML,CSS 기초 (HTML & CSS 첫걸음 / CSS) (0) | 2023.05.02 |