네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.12](CSS 단위)
2023. 8. 15. 15:44ㆍHTML,CSS
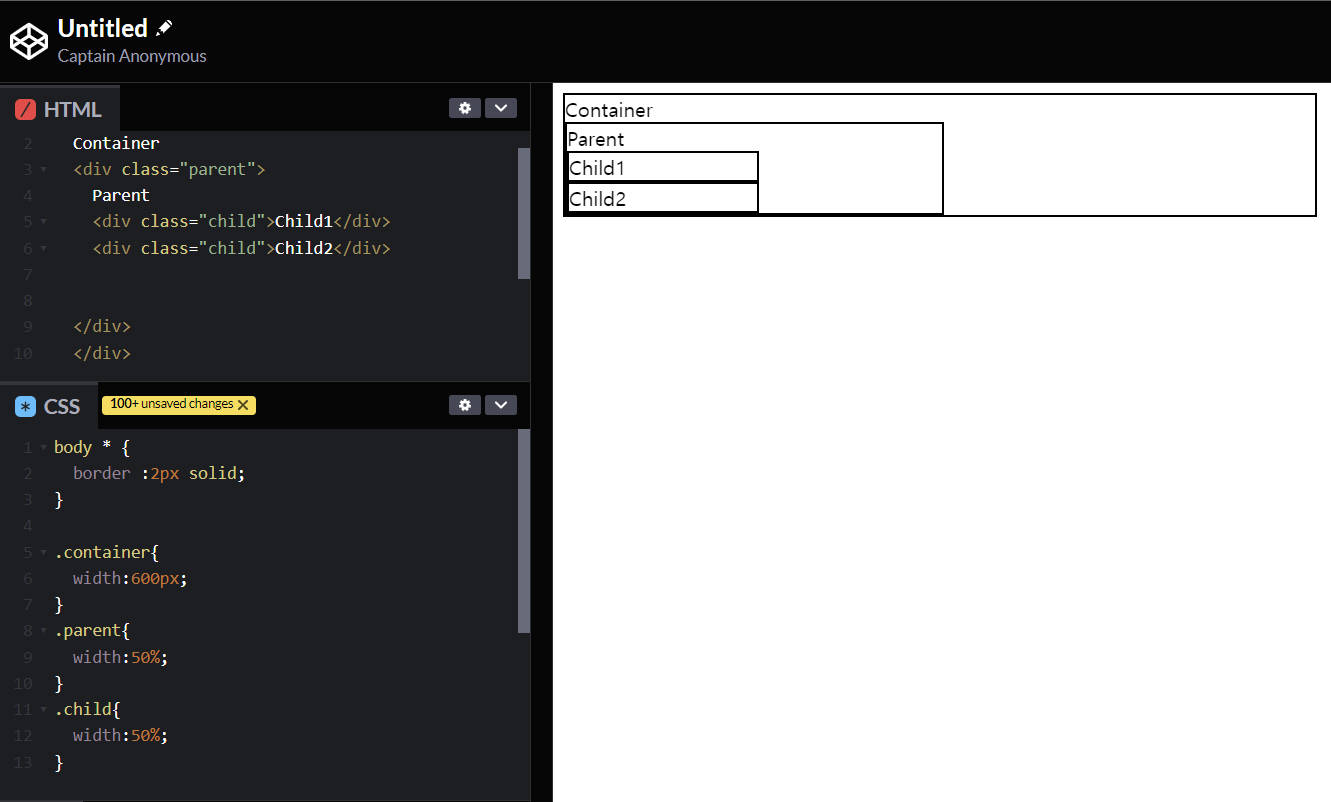
01. px,%
parent는 자식요소로 child 1 ,2 를 갖게된다.
parent는 container 의 50% , child 는 parent 의 50% 값을 가져가게된다.

%는 부모의 영향을 받는다.
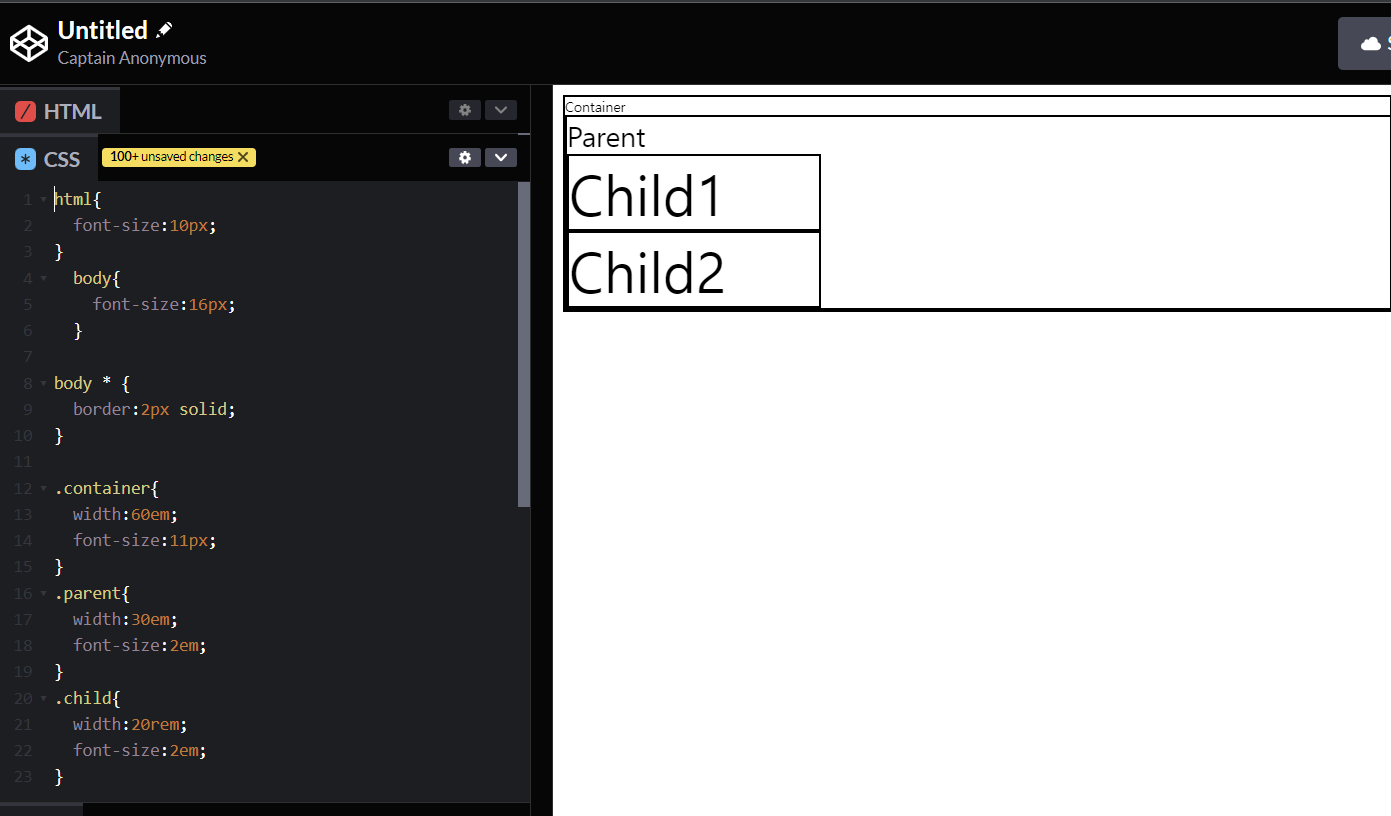
02.em,rem
em
em은 자기자신의 영향을 받는다. (폰트사이즈)
em: 부모,조상의 값을 조정해놓고 자식요소의 em 을 변경해서 사용한다.
rem 중간부분에 폰트사이즈를 따로 변경하고싶을떄 사용
html에 지정된 폰트사이즈만의 영향을 받는다.
*html: 가장 높은 단계의 조상이됨*

html {
font-size:10px;
}
body{
font-size:16px;
}
/* body 태그를 따로 만들어서 다시 덮어주게 되면서 rem의 영향을 받지않고 font-size를 html에서 만든 사이즈의 영향을
받지않으면서 온전하게 바디 태그에만 영향이 미치게 할 수 있다.*/
body * {
border: 2px solid;
}
.container {
width: 60em;
font-size: 11px;
}
.parent {
/* parent는 부모의 폰트사이즈11의 두배가됨 =22*/
width: 30em;
font-size: 2em;
}
.child {
/* child는 부모의 폰트사이즈 22의 두배가됨 = 44 */
width: 15em;
font-size: 2em;
}
rem의 사용 방법 ->
.child {
width: 20rem; 최종단계의 조상인 html의 영향을 받게 되면서 200px이 된다.
font-size: 2em;
}
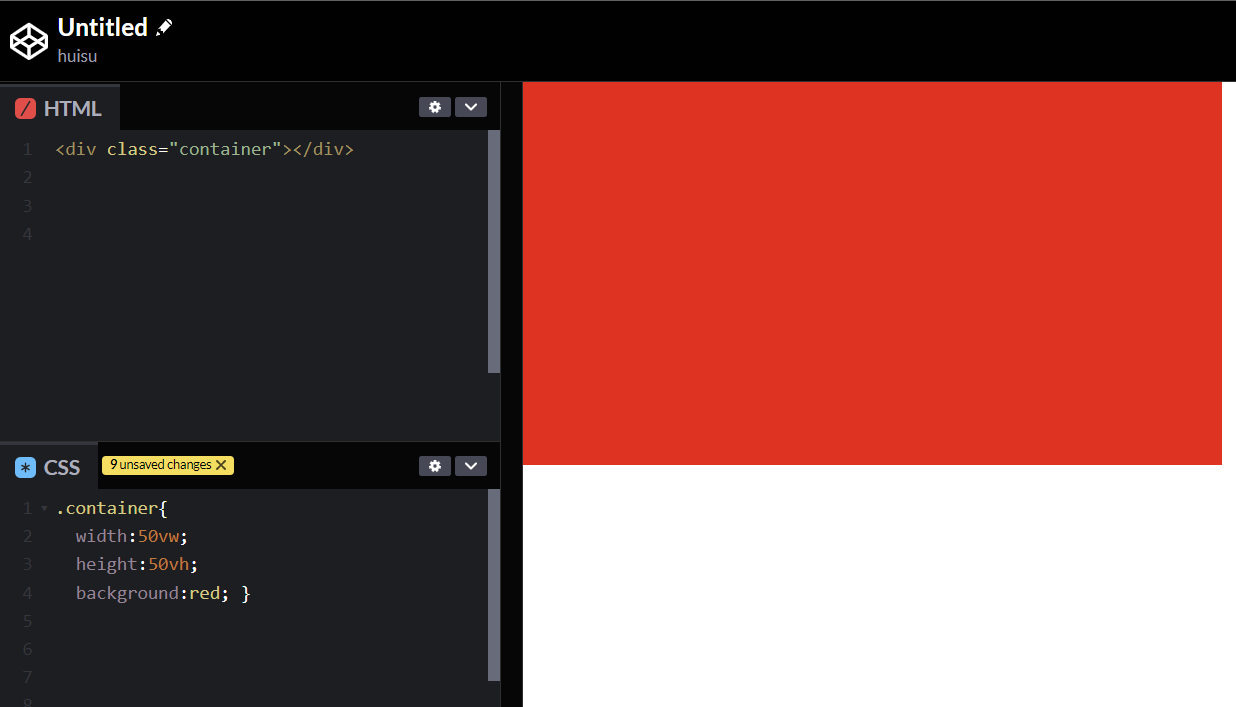
03.vw,vh
vw:(view width) 가로넓이의 비율 (백분율)
vh: (view height) 세로넓이의 비율
출력하는 화면 전체: 뷰포트 라고함
결과창 :

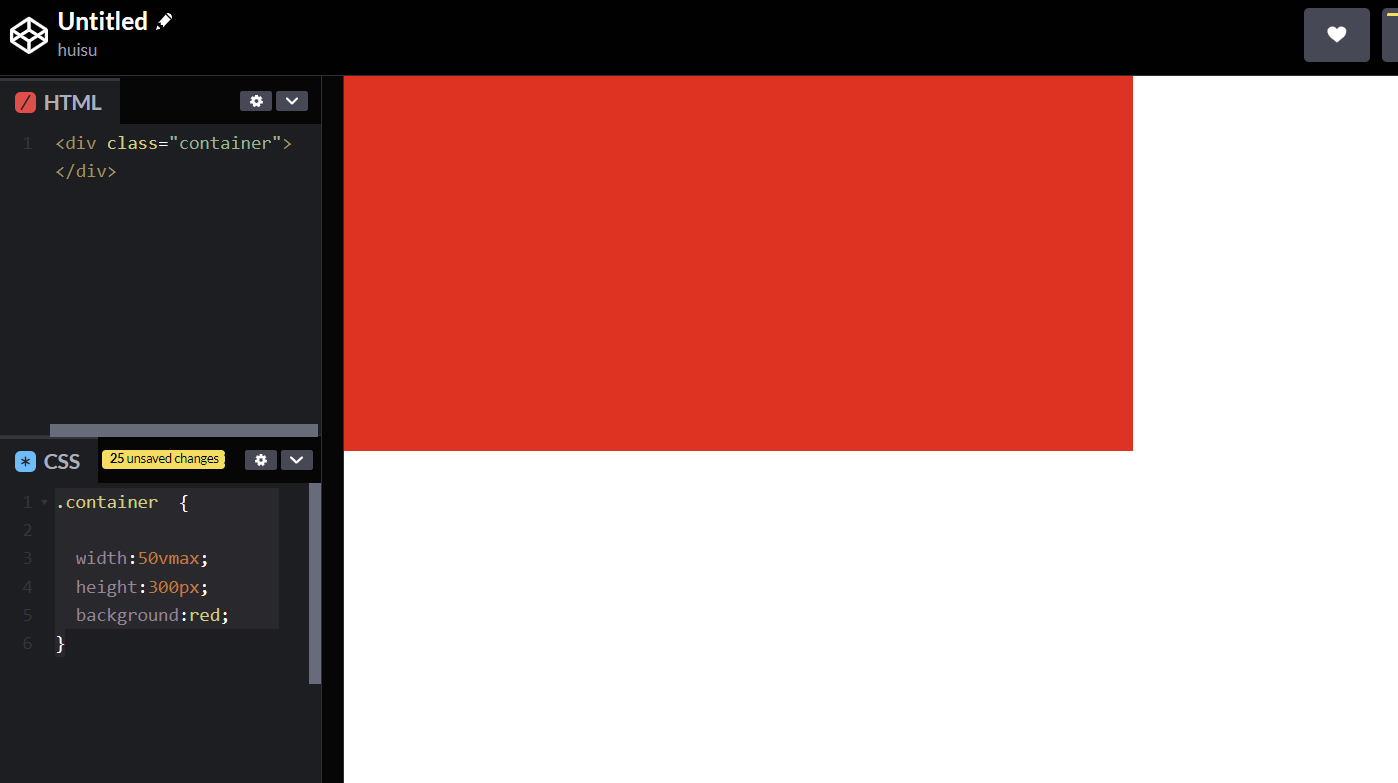
04.vmin,vmax
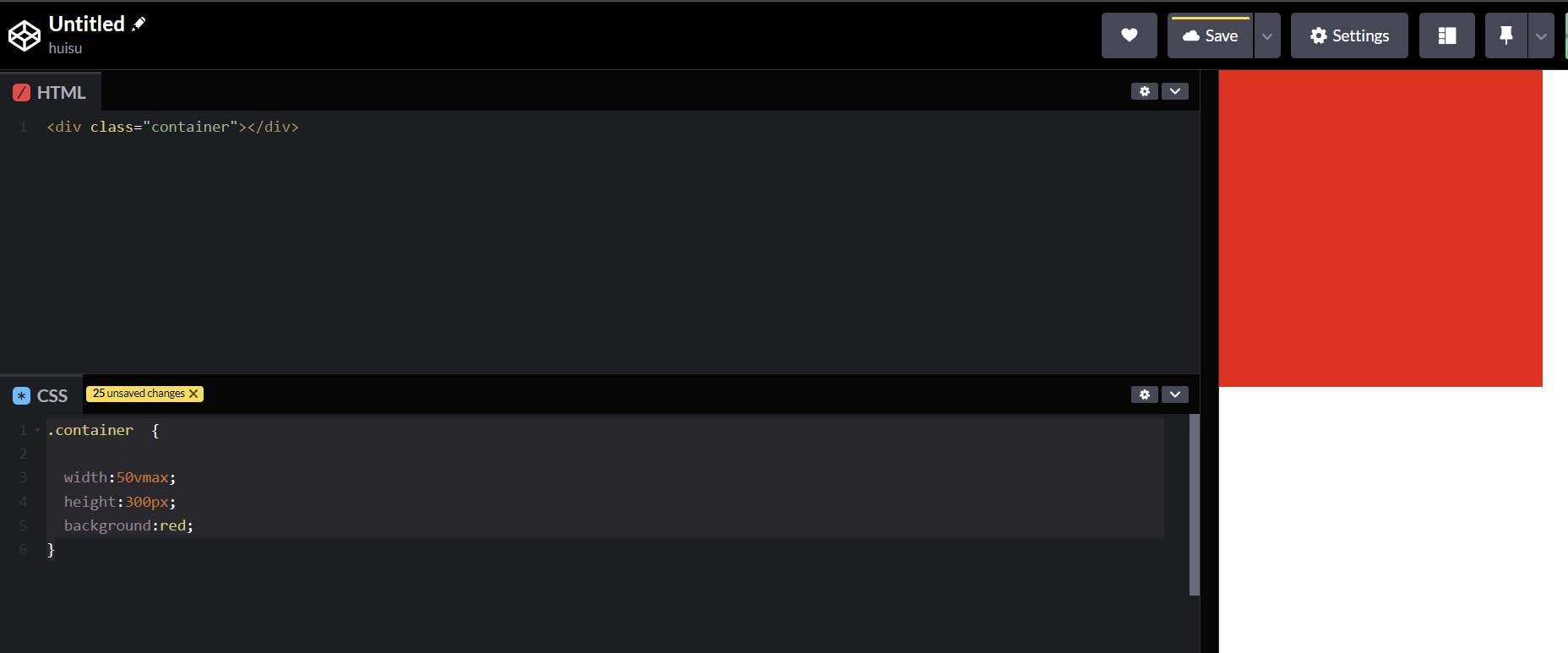
1. view port의 가로넓이가 세로넓이보다 클때.
.container {
width:50vmax;
height:300px;
background:red;
}vmax: 현재 더 넓은 사이즈의 넓이를 의미
그러므로 가로사이즈의 절반만큼을 width 값에 정의

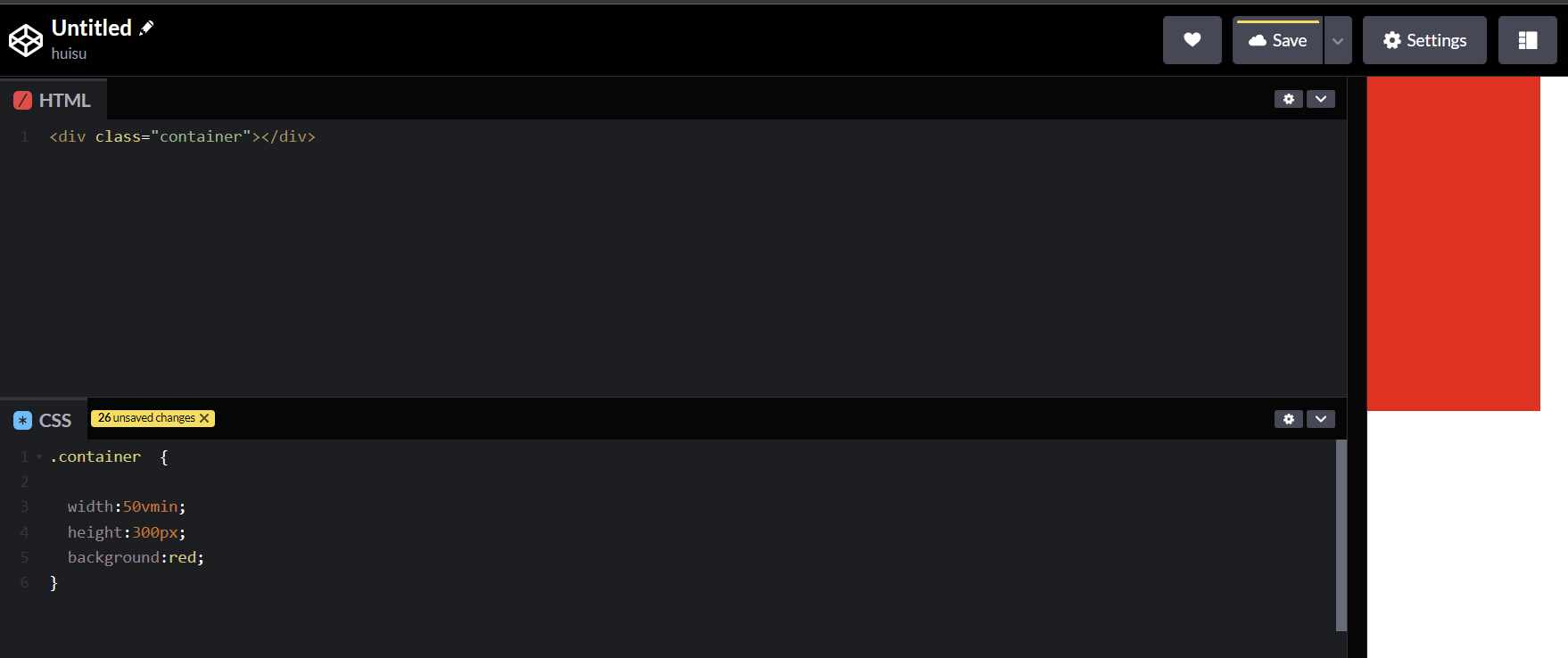
2. view port의 가로넓이가 세로넓이보다 작을떄
.container {
width:50vmax;
height:300px;
background:red;
}
vmax: 현재 더 넓은 사이즈의 넓이를 의미
그러므로 세로사이즈의 절반만큼을 width 값에 정의

vmin 은 더짧은 쪽의 절반을 container 에 속성으로 지정함
가로사이즈가 더 짧기 때문에
가로사이즈의 50vmin 즉, 최소길이의 절반을 container 속성에 지정함

'HTML,CSS' 카테고리의 다른 글
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.14](CSS 글꼴,문자) (0) | 2023.08.16 |
|---|---|
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.13](CSS 박스모델) (0) | 2023.08.15 |
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.11] (선택자,상속) (0) | 2023.08.15 |
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.10](CSS 실습환경) (0) | 2023.08.11 |
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.09](HTML 전역속성, 기타) (0) | 2023.08.07 |