2023. 8. 15. 18:59ㆍHTML,CSS
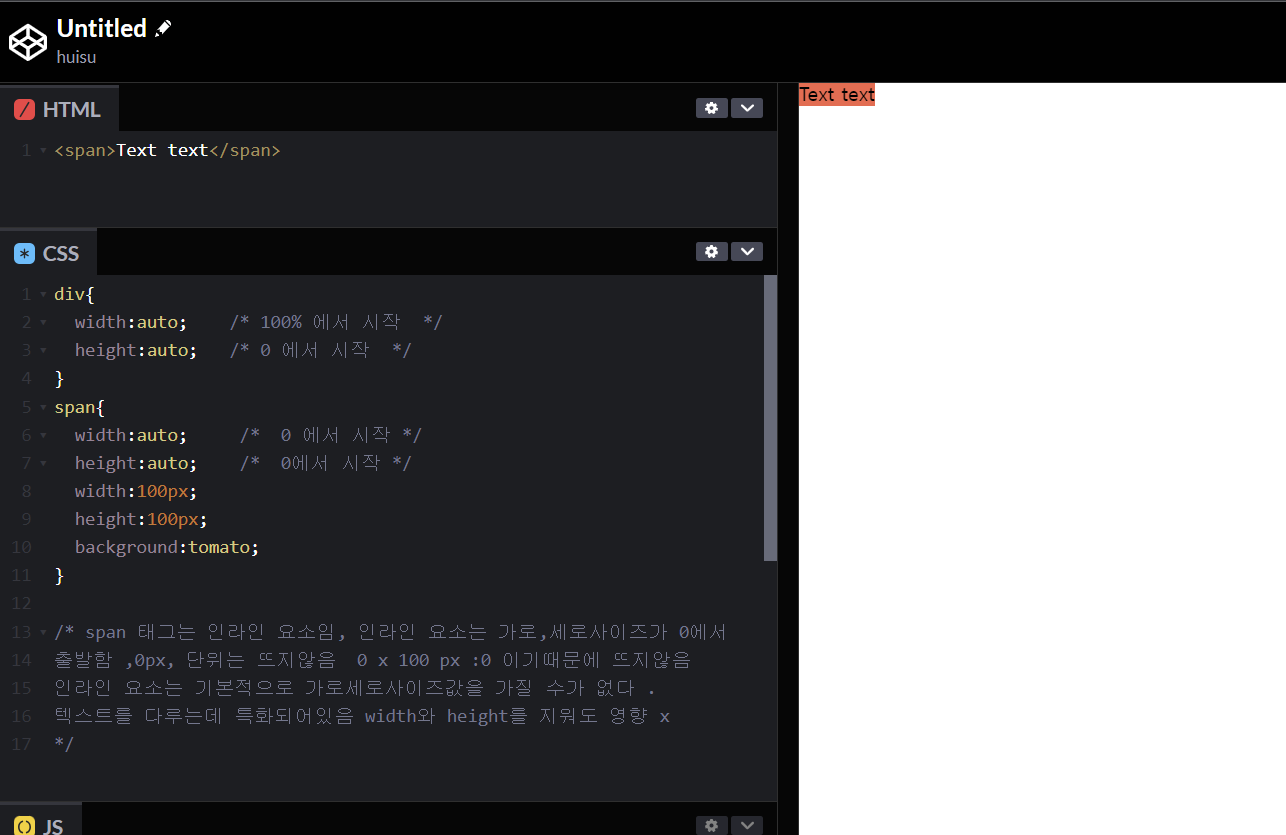
01.width,height
| 값 | 의미 | 기본값 |
| auto | 브라우저가 너비를 계산 | auto |
| 단위 | px,em,cm,등 단위로 지정 | |

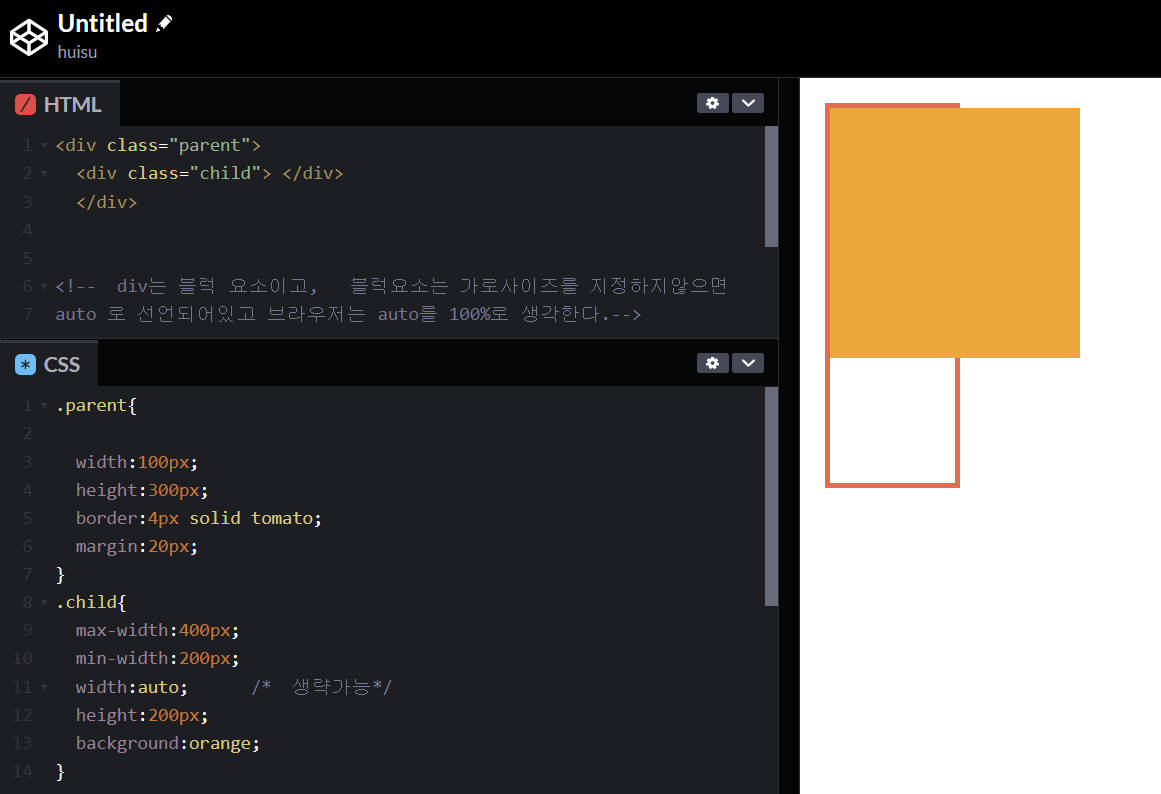
02.max-width,min-width,max-height,min-height
max-width:요소의 최대 가로 너비를 지정
속성 값
| 값 | 의미 | 기본값 |
| 단위 | px,em,%등 단위로 지정 | none |
| auto | 브라우저가 너비를 계산 |
width,height : 기본값이 auto
max-width 같은 경우는 기본이 none임
min-width : 요소의 최소가로 너비를 지정 기본값 0 (최대로 늘어날 수 있다.)
| 값 | 의미 | 기본값 |
| 단위 | px,em,%등 단위로 지정 | none |
| auto | 브라우저가 너비를 계산 |
min-height :요소의 최소 세로 너비를 지정 기본값 0 (최대로 늘어날 수 있다.)
| 값 | 의미 | 기본값 |
| 단위 | px,em,%등 단위로 지정 | 0 |
| auto | 브라우저가 너비를 계산 |
코드:

03.margin
| 값 | 의미 | 기본값 |
| 단위 | px,em,cm등 단위로 지정 | 0 |
| auto | 브라우저가 너비를계산 | |
| % | 부모 요소의 너비에 대한 비율로 지정 |
요소의 외부(바깥) 여백을 지정
음수값 을 사용 할 수 있다.
.box{
margin: 10px 20px 30px 40px
위 우 아래 좌
margin: 10px 20px 40px
위 (좌,우) 아래
margin: 10px 40px
(위,아래) (좌,우)
margin: 10px
(위,아래,좌,우)
}
margin-top: margin의 위쪽만 지정
요소의 외부(바깥 위쪽) 여백을 지정
margin-(bottom,left,right) 중 한개를 넣어서 사용가능하다
.box{
margin:10px 20px 30px 40px 단축속성
}
.box2{ 개별속성
margin-top:10px;
margin-bottom:20px;
margin-left:30px;
margin-right:40px;
}
04.margin-중복(Collapse)
마진 중복(병합,Collapse)
마진의 특정 값들이 '중복' 되어 합쳐지는 현상
1.형제 요소들의 margin-top 과 margin-bottom 이 만났을때
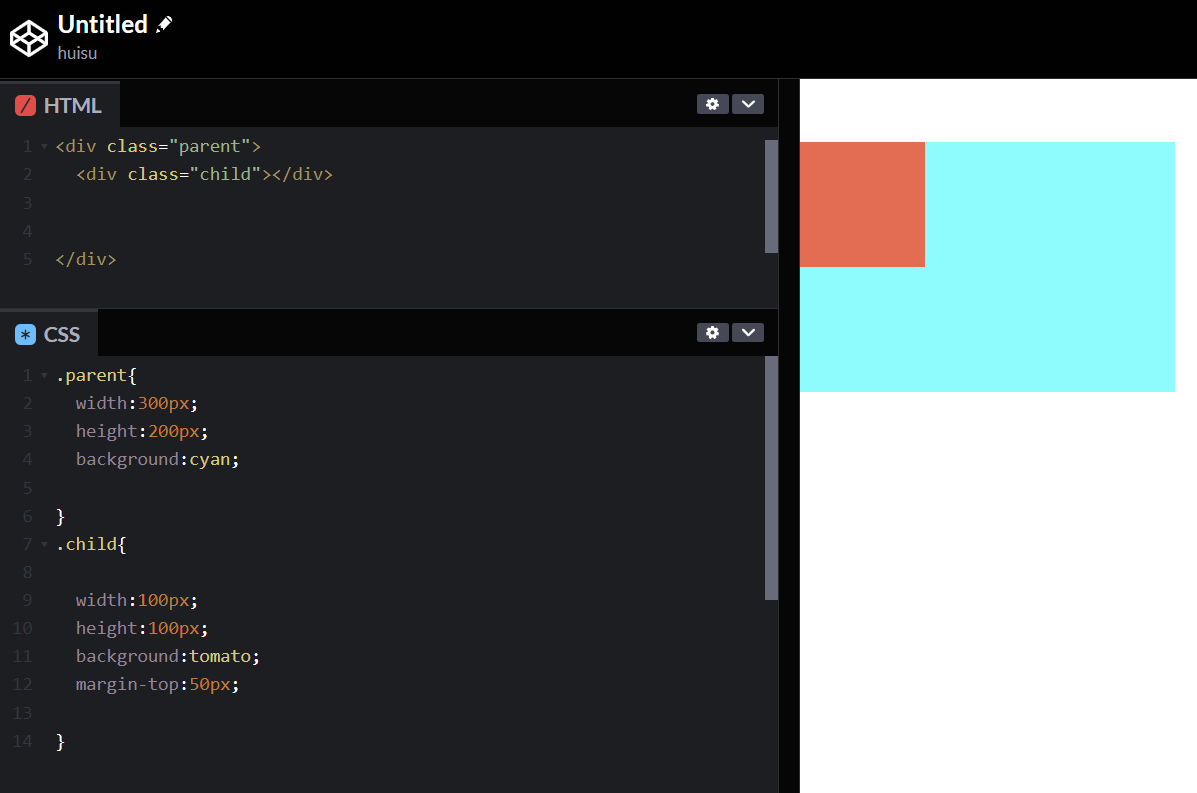
2. 부모 요소의 margin-top 과 자식 요소의 margin-top 이 만났을때
3.부모 요소의 margin-bottom 과 자식 요소의 margin-bottom 이 만났을때
'마진 중복'은 버그가 아니다. 현상을 우회하거나 응용 할 수 있다.

마진 중복 계산방법
| 조건 | 요소A마진 | 요소B마진 | 계산법 | 중복 값 |
| 둘 다 양수 | 30px | 10ox | 더 큰 값으로 중복 | 30px |
| 둘 다 음수 | -30px | -10px | 더 작은 값으로 중복 | -30px |
| 각각 양수와 음수 | -30px | 10px | -30+10=-20px | -20px |
05.padding
요소의 '내부' (안) 여백을 지정 - 단축속성
.box{
padding: 10px 20px 30px 40px
위 우 아래 좌
padding: 10px 20px 40px
위 (좌,우) 아래
padding: 10px 40px
(위,아래) (좌,우)
padding: 10px
(위,아래,좌,우)
}
padding-top :(left,bottom,right 도 있음)
요소의 '내부' 위쪽 여백을 지정
.box{
padding:10px 20px 30px 40px 단축속성
}
.box2{ 개별속성
padding-top:10px;
padding-bottom:20px;
padding-left:30px;
padding-right:40px;
}
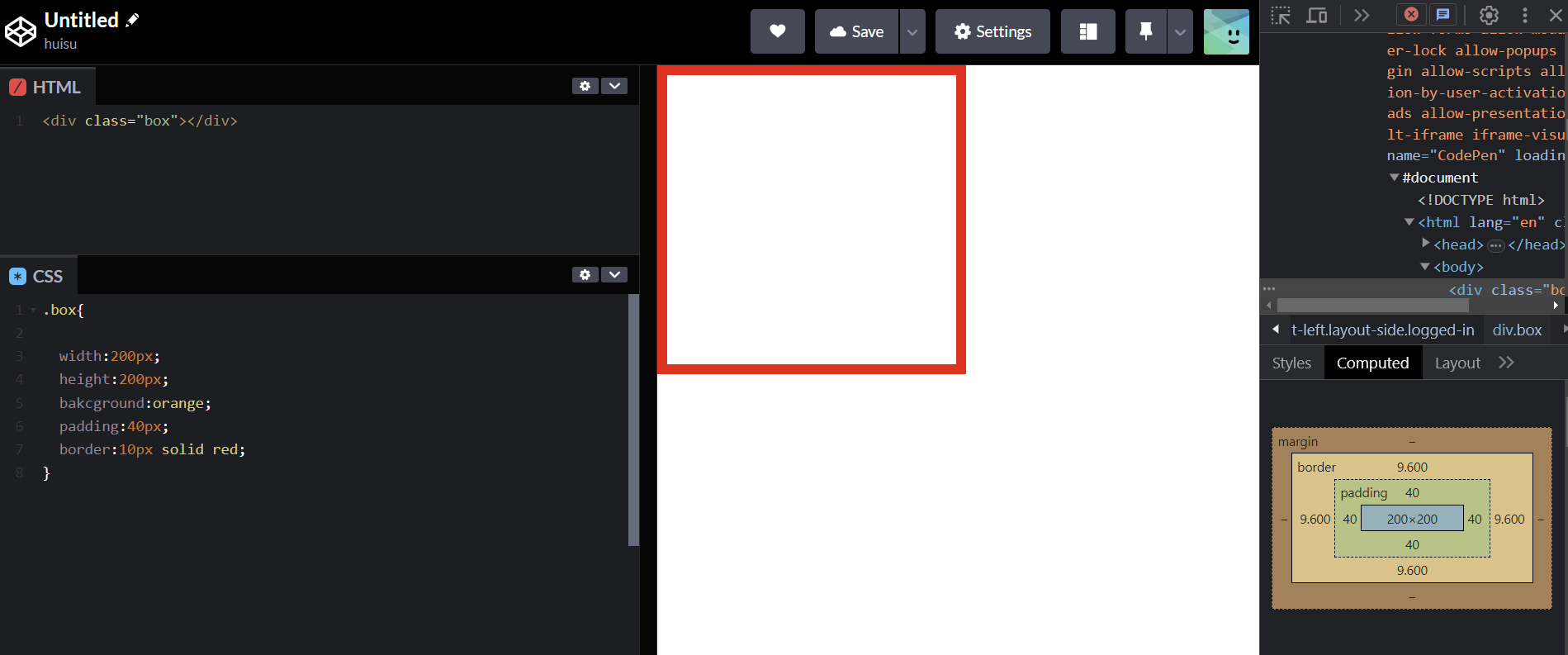
크기 증가
추가된 padding 값만큼 요소의 크기가 커지는 현상
(직접계산) : 크기가 커지지 않도록 직접 계산
/* 100 x 100 px 의 크기의 요소 만들기 */
.box{
width:60px; +40px
height:80px; +20px
background:red;
padding:10px 20px; (위아래:10씩내부여백증가,양옆:20씩 내부여백증가)
}
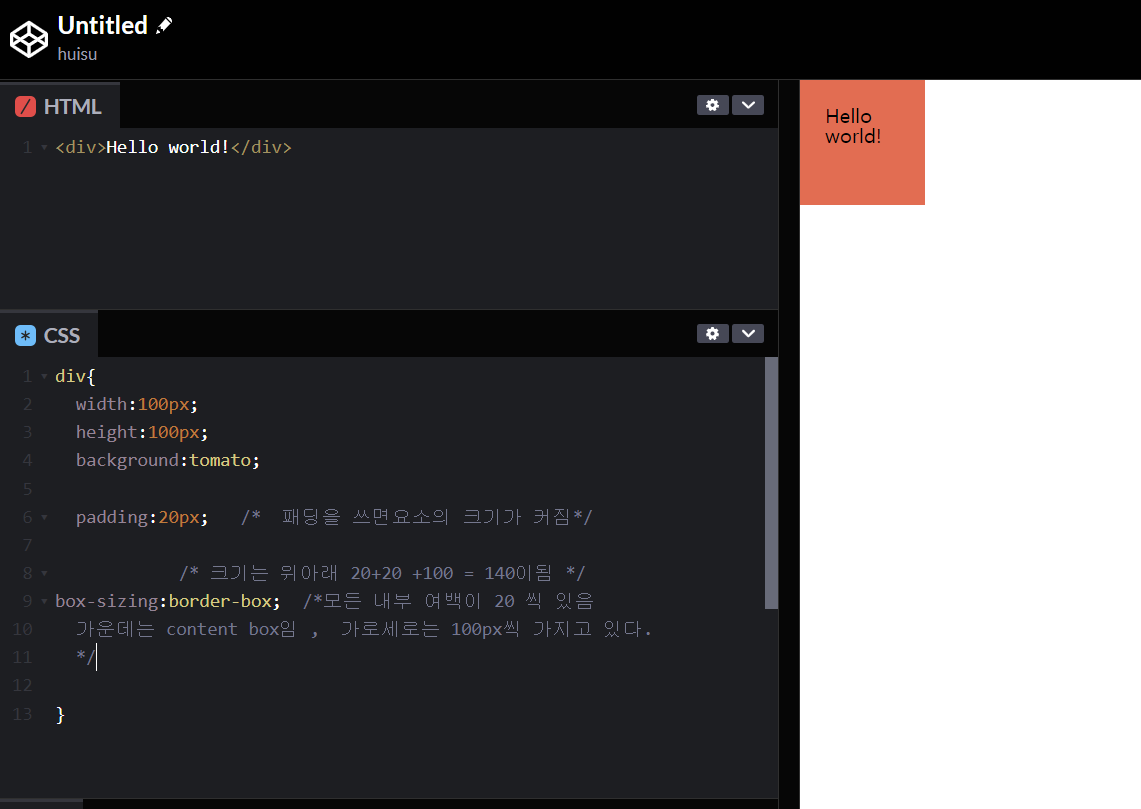
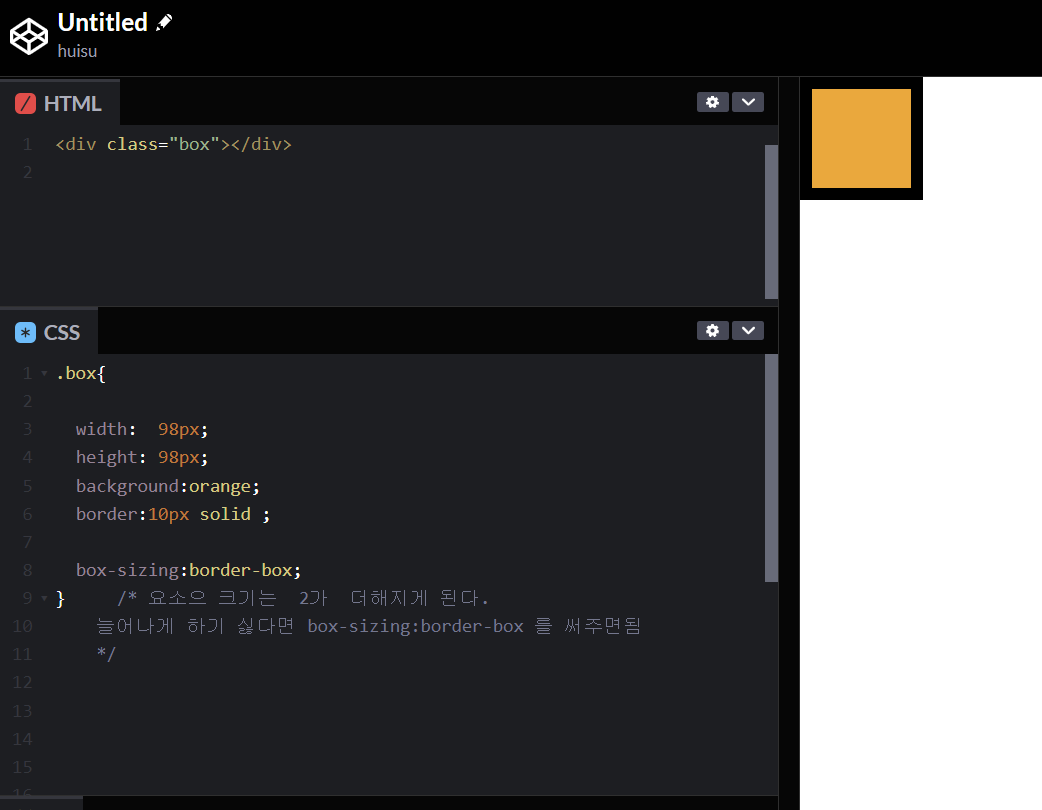
(자동계산)
.box{
width:100px;
height:100px;
background:red;
padding: 10px 20px;
box-sizing : border-box; 직접계산하지않고 이부분의 코드를 추가함(자동계산)
}

06.border
요소의 '테두리선' 을 지정 (단축속성)
속성 값
| 값 | 의미 | 기본값 |
| border-width | 선의 두께(너비) | medium |
| border-style | 선의 종류 | none |
| border-color | 선의 색상 | black |
border : 두께 종류 색상;
.box{
border: 1px solid red;
}
border-width 속성 값
선의 두께(너비) 를 지정
| 값 | 의미 | 기본값 |
| medium | 중간 두께 | medium |
| thin | 얇은두께 | |
| thick | 두꺼운 두께 | |
| 단위 | px,em,cm 등 단위로 지정 |
사용방법
개별 속성
.box{
border-width: 10px 20px 30px 40px
위 우 아래 좌
border-width: 10px 20px 40px
위 (좌,우) 아래
border-width: 10px 40px
(위,아래) (좌,우)
border-width: 10px
(위,아래,좌,우)
}
border-style 속성 값
선의 종류를 지정 (단축,개별 속성)
| 값 | 의미 | 기본값 |
| none | 선 없음 | none |
| hidden | 선 없음과 동일 (table요소에서사용) | |
| solid | 실선(일반선) | |
| dotted | 점선 | |
| dashed | 파선 | |
| double | 두 줄선 | |
| groove | 홈이 파여있는 모양(선) | |
| ridge | 솟은 모양(선,groove의 반대) | |
| inset | 요소 전체가 들어간 모양(선) | |
| outset | 요소 전체가 나온 모양(선) | |
사용방법
.box{
border-style: 10px 20px 30px 40px
위 우 아래 좌
border-style: 10px 20px 40px
위 (좌,우) 아래
border-style: 10px 40px
(위,아래) (좌,우)
border-style: 10px
(위,아래,좌,우)
}
border-color 속성 값
선의 색상을 지정 (단축,개별)
기타 속성 1
| 값 | 의미 | 기본값 |
| 색상 | 선의 색상을 지정 | black |
| transparent | 투명한선(요소의 배경색이 보임) |
기타 속성2
| 속성 | 의미 | 사용 값 |
| border-top | 위쪽 선 | 두께 종류 색상 |
| border-top-width | 위쪽 선위 두께 | 두께 |
| border-top-style | 위쪽 선위 종류 | 종류 |
| border-top-color | 위쪽 선위 색상 | 색상 |
| border-bottom | 아래쪽 선 | 두께 종류 색상 |
| border-bottom-width | 아래쪽 선의 두께 | 두께 |
| border-bottom-style | 아래쪽 선의 종류 | 종류 |
| border-bottom-color | 아래쪽 선위 색상 | 색상 |

07.box-sizing
속성 값
| 값 | 의미 | 속성 |
| content-box | 너비(width,height) 만으로 요소의 크기를 계산 | content-box |
| border-box | 너비(width,height)에 안쪽 여백(padding)과 테두리선 (border) 를포함하여 요소의 크기를 계산 |

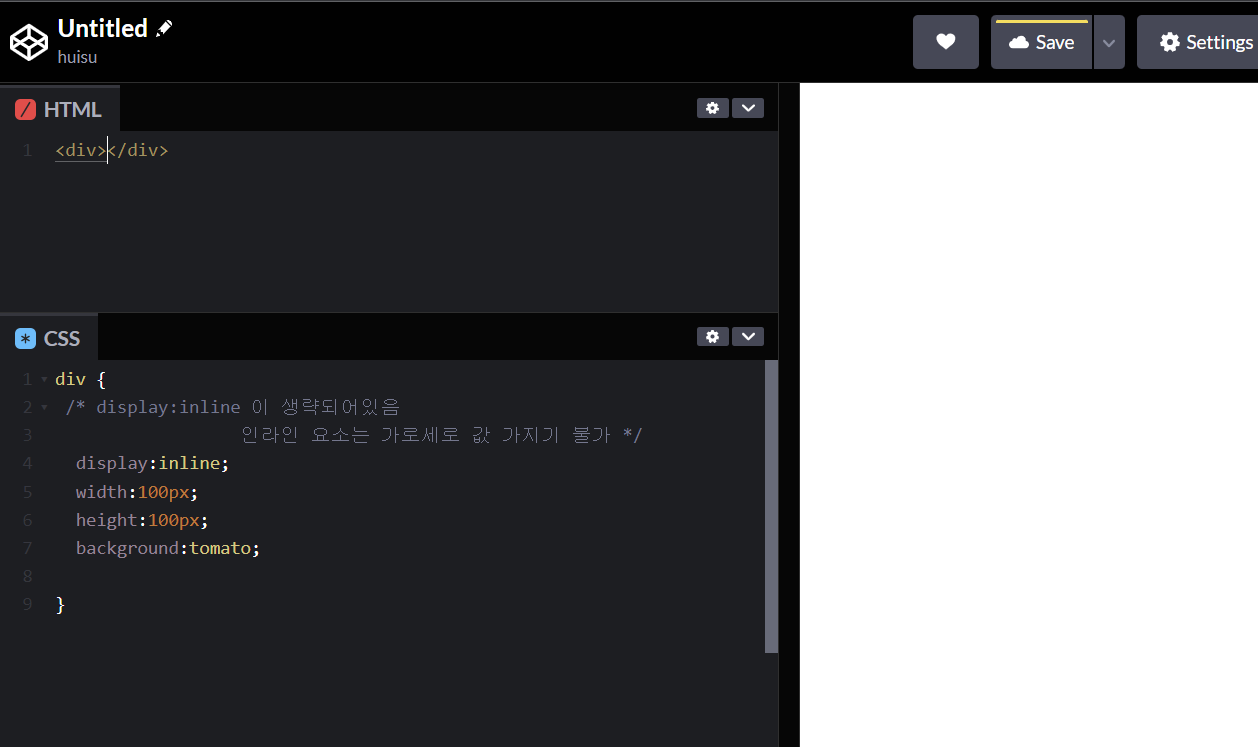
08.display
요소의 박스 타입(유형) 설정
| 값 | 의미 | 기본값 |
| block | 블럭 요소(div 등) | |
| inline | 인라인 요소 (span 등) | |
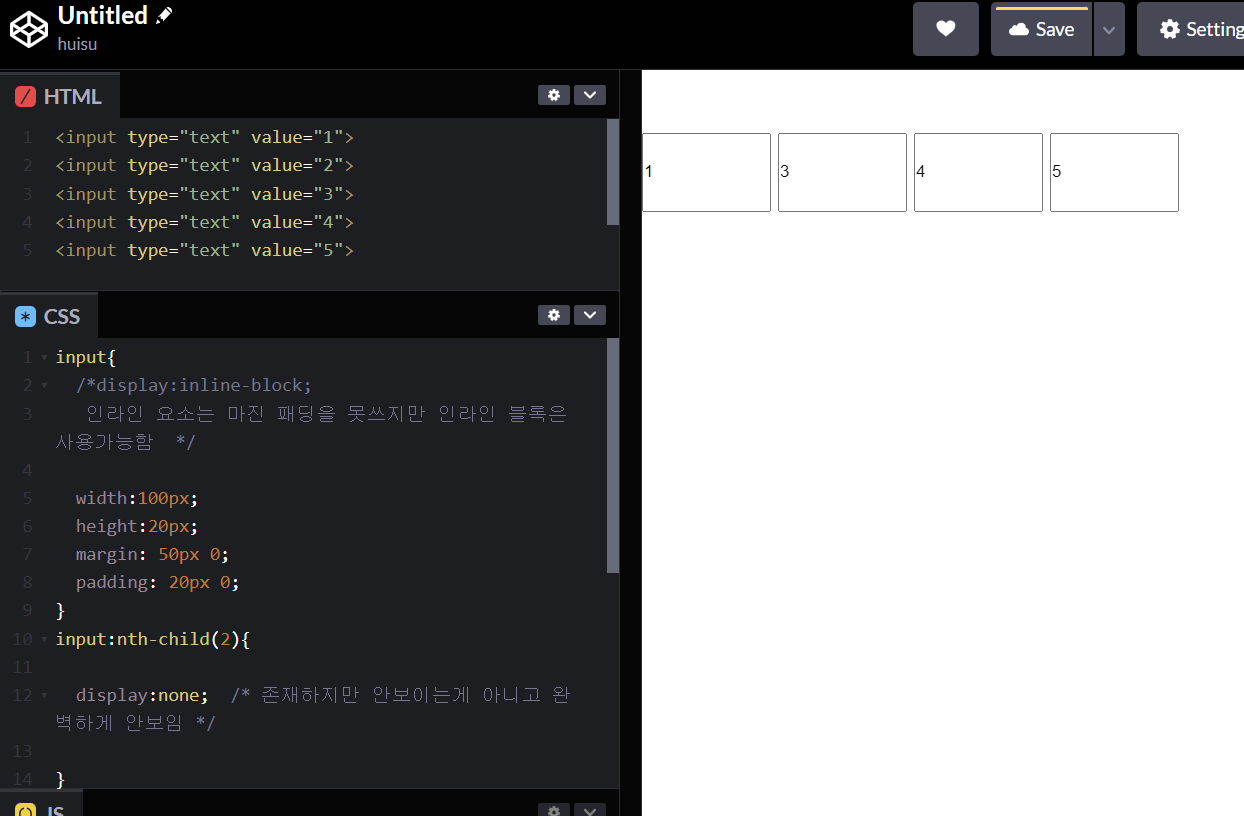
| inline-block | 인라인 블록 요소 (input 등) 인라인 요소지만 블럭의 특성을 가지고있다. |
|
| 기타 | table,table-cell,flex 등 | |
| none | 요소의 박스 타입이 없음 (요소가 사라짐) |


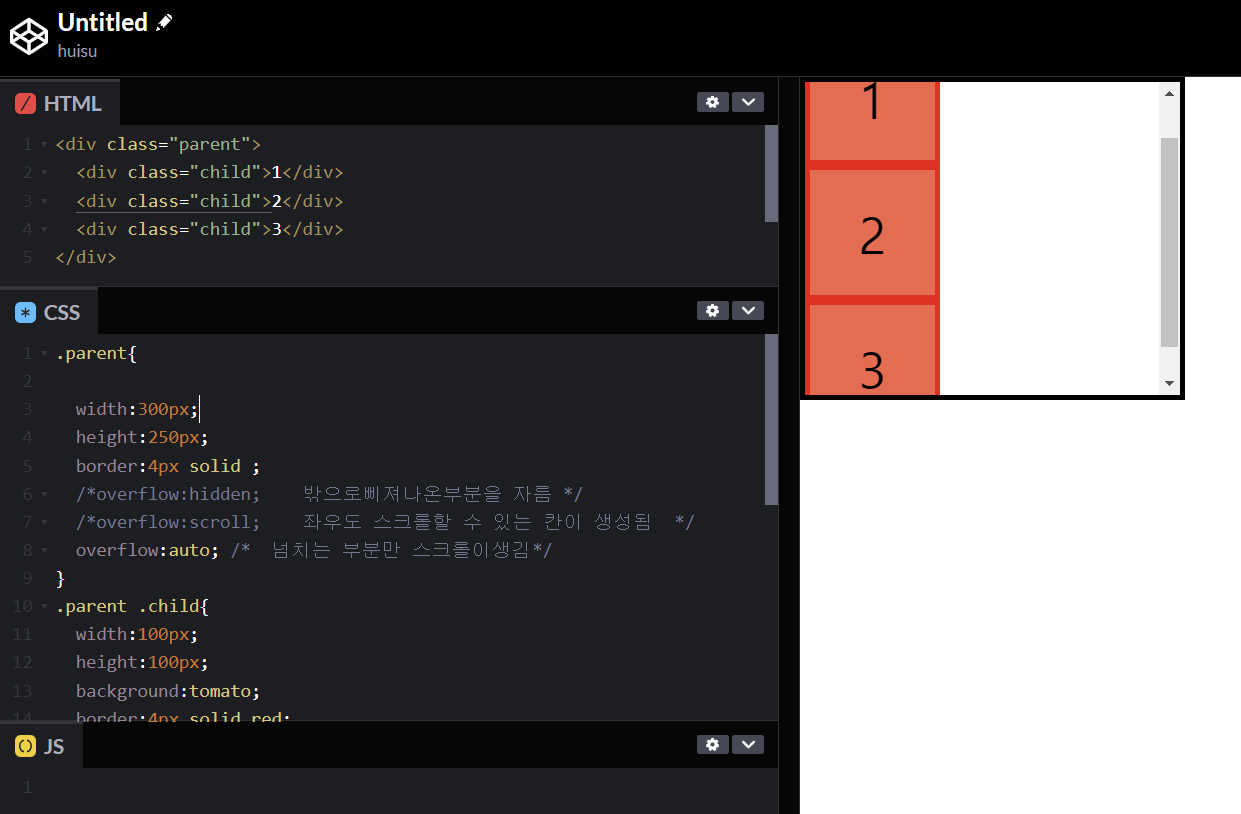
09. overflow
요소의 크기 이상으로 내용(자식요소) 이 넘쳤을 때, 내용의 보여짐을 제어 (단축)
| 값 | 의미 | 기본값 |
| visible | 넘친 부분을 자르지않고 그대로 보여줌 | visible |
| hidden | 넘친 부분을 잘라내고,보이지 않도록함 | |
| scroll | 넘친 부분을 잘라내고, 스크롤바를 이용하여 볼 수 있도록 함 | |
| auto | 넘친 부분이 있는 경우만 잘라내고 스크롤바를 이용하여 볼 수 있도록 함 |

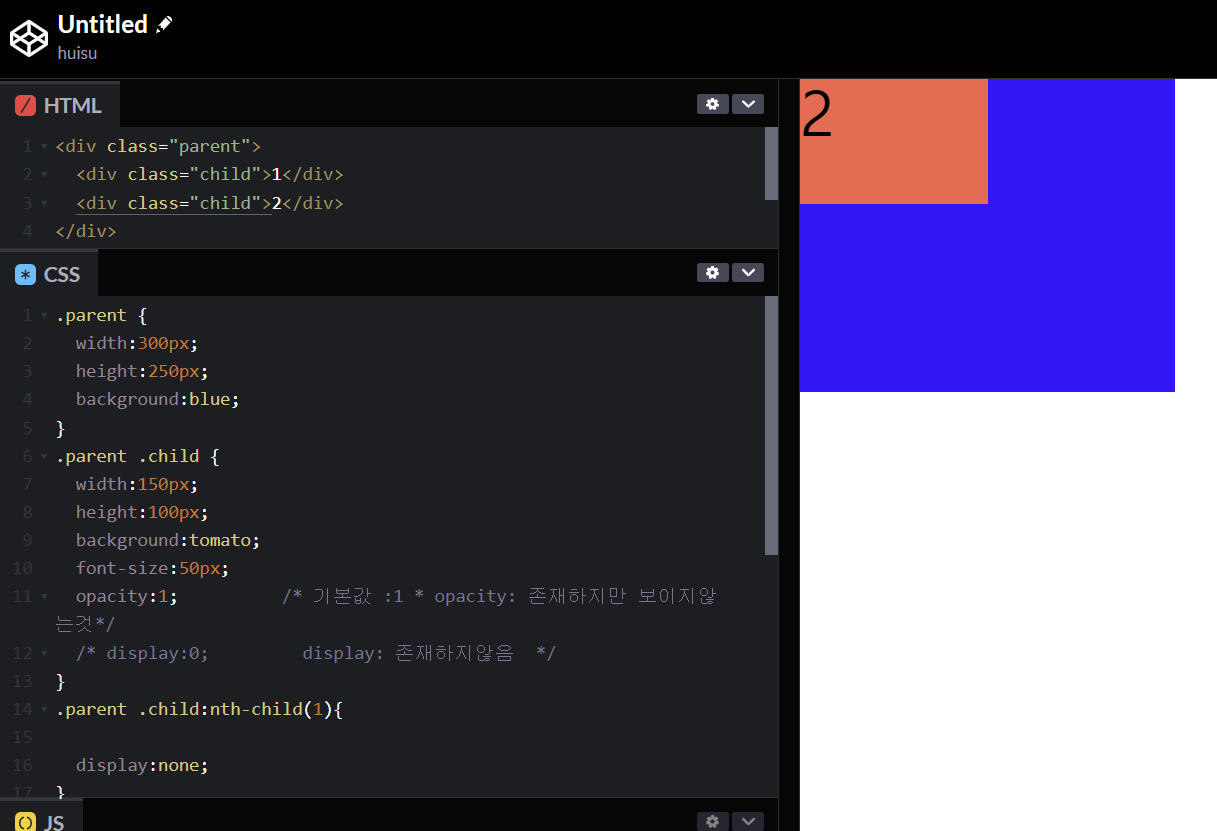
10.opacity
요소의 투명도를 지정
속성 값
| 값 | 의미 | 기본값 |
| 숫자 | 0부터1 사이의 소수점 숫자 | 1 |

*opacity 와 display 의 차이점을 명확하게 알아야함*
'HTML,CSS' 카테고리의 다른 글
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.15] (CSS 속성- 띄움(정렬),위치 ) (0) | 2023.08.16 |
|---|---|
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.14](CSS 글꼴,문자) (0) | 2023.08.16 |
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.12](CSS 단위) (0) | 2023.08.15 |
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.11] (선택자,상속) (0) | 2023.08.15 |
| 네카라쿠배 프론트엔드 취업완성 스쿨 2기 [Chapter.10](CSS 실습환경) (0) | 2023.08.11 |